Användbarhet och SKL:s webbplats på #Webbdagarna

Idag står Tomas Johansson Haavik och jag på scen under rubriken “Enklast vinner!” på Webbdagarna Offentlig sektor och berättar om nya skl.se och hur vi arbetade strategiskt med innehåll och design för att skapa en tjänst som ger det användarna behöver.
Det är Webbdagarna-partnern Sitevision som gett oss en talarplats efter att sajten SKL.se (Sveriges kommuner och landsting) nyligen vann pris för Bästa offentliga webbplats på Sitevisiondagarna. Tomas och jag nappade förstås direkt! En extra vink till Petter Knutsson på Sitevision som råddat!
Här följer några av mina delar från anförandet på Rival i Stockholm idag.
Användbarhet betyder inte att man ska göra allt enkelt.
Det finns en vanlig missuppfattning om att usability, användbarhet, handlar om att allt ska göras enkelt att använda.
Att precis allt på en webbplats ska vara lätt att använda är förstås en omöjlighet, och faktiskt inte ens önskvärt.
För att spinna på analogin om höstacken: Om vi slänger in tusen nålar i en höstack så kan vi inte göra alla lika lätta att hitta. Såväl informationen om bredbandsutbyggnad, lönestatistikten i sjukvården, och kursen i psykologi på arbetsplatsen kan inte alla vara nåbara från höstackens yta, utan man måste alltid i någon mån ge sig in och gräva i den.
Det är lite som att jag jobbar med att ta fram ett uppslagsverk och Örebro ringer för att säga att de måste vara med på första sidan för annars är de svåra att hitta.
Men att gräva i en webbplats är i sig inte implicit något negativt, utan det kan vara relationsskapande.
Friktion
Ett sätt att angripa användbarhet är med begreppet friktion. När det finns mycket friktion, det vill säga hinder, för att ta sig fram till den information och den tjänst man söker så ökar risken för att man till slut ger upp. Inom beteendevetenskap pratar man om ego depletion, att man tappar förmågan att ta sig vidare när man är utmattad av ansträngning.
Incitamenten för att fortsätta när man möter motstånd är inte jättehöga när man trillar omkull om och om igen.

Men att ta bort friktionen helt, genom att till exempel lägga alla länkar på startsidan, gör ju att man bara halkar runt på samma ställe. Det leder även till paradox of choice, att man helt enkelt tar sämre beslut eller inget beslut alls när man får för många alternativ. Många länkar på startsidan är faktiskt ofta INTE vad man vill ha om vill nå ut med sin information.

Det här innebär att vi faktiskt BEHÖVER friktion, för utan den kan vi inte få våra användare att stanna upp på rätt ställen så att vi vägleda dem till rätt beslut. Det är vårt ansvar att välja bort och lägga till information för att våra användare ska kunna välja rätt väg.

Startsidan
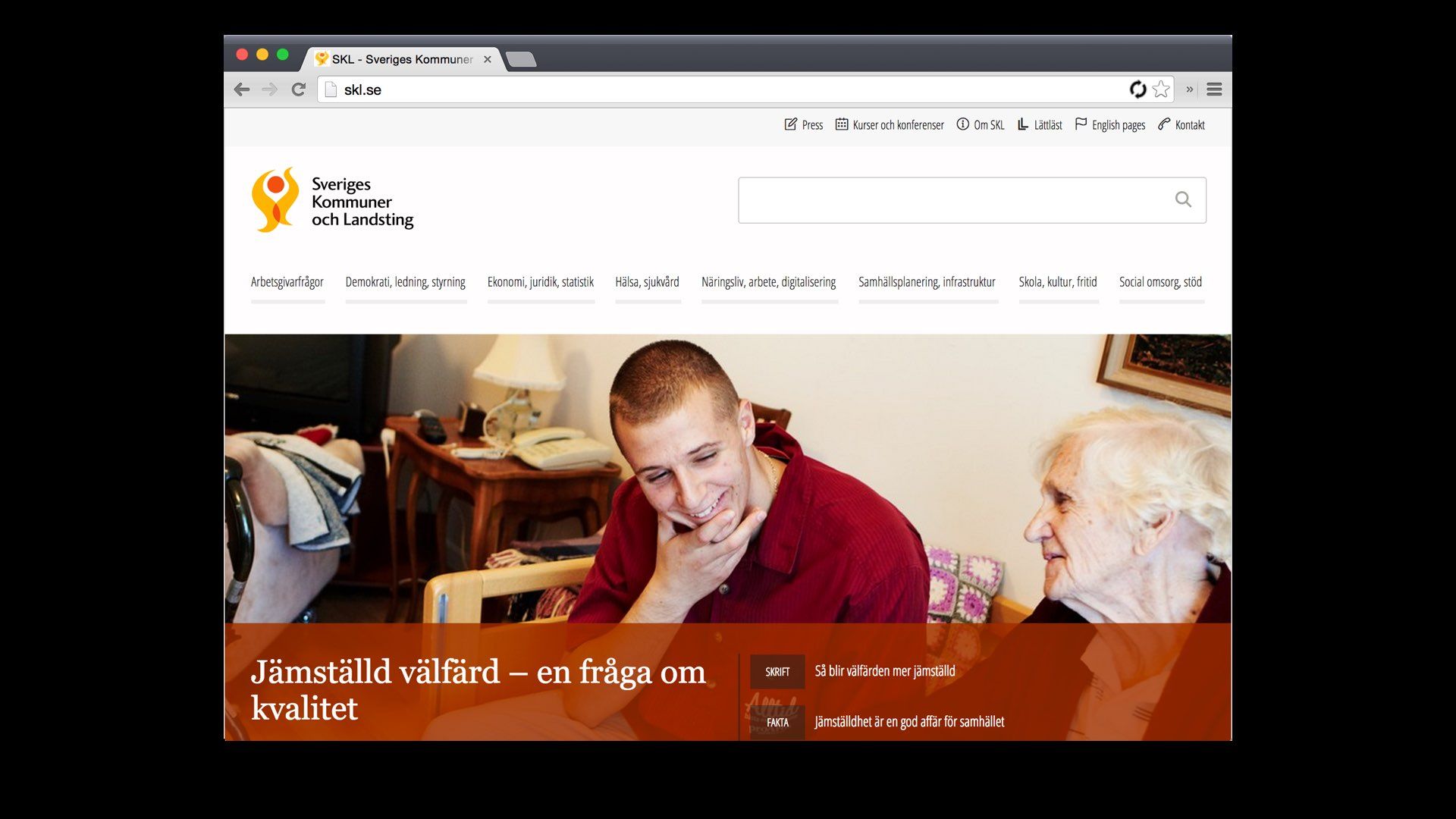
Titta exempel på SKL:s startsida. För att möta behoven av vägledning har vi en stor bildyta. Bilden skapar i bästa fall positiva associationer, en känsla av mänsklighet och ger en bild av vad SKL tycker är viktigt. Men bildens i särklass viktigaste funktion är att INTE överösa besökaren med information. Att välkomna besökaren med ett roingivande rum som inte gör att hjärnan blir ansträngd – så att hjärnan inte ramlar omkull eller ger upp av energibrist.

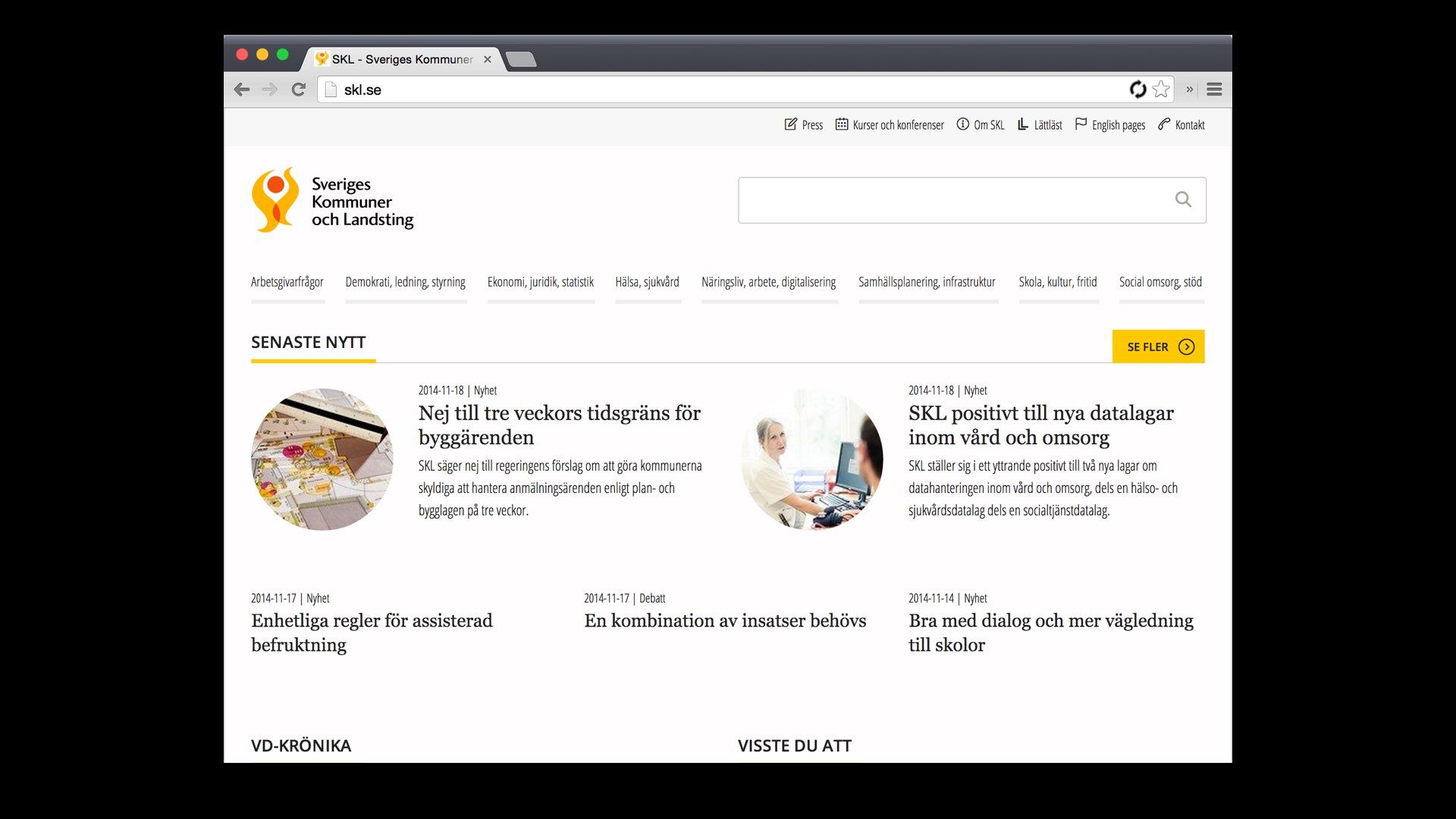
Jämför bilderna.

Det absolut viktigaste för oss nu är att vi får ett klick på någon av de åtta ingångarna på SKL. Ett första klick är en första beröring av webbplatsen, och det är ett första steg mot relationsskapande. OM jag kan känna mig trygg med mitt första klick kommer jag börja känna mig vägledd till den där nålen jag söker, och jag får energi till att fortsätta, i stället för ett överväldigande hav av information som tar min energi och skapar beslutsångest.
Och vad vinner vi på det? Jo, bland annat en emotionell koppling och en känsla av att lyckas.
- Först: om jag vidrör något så talar jag om för min hjärna att jag tycker om det. Bland annat en stor bidragande faktor till att vi har så svårt att släppa ifrån oss våra telefoner. Med tanke på hur ofta vi rör vid dem så är våra hjärnor omedvetet övertygade om att vi inte kan leva utan dem. På 90-talet var begreppet Nalle en betydligt mer insiktsfullt smeknamn på våra mobila telefoner.
- Och en extra bonus: vi pratar mycket om spelifiering och gamification, att lära oss av den psykologi som gör att vi spelar spel när vi bygger tjänter och produkter. En sådan princip är att skapa en utmaning som jag snabbt klarar av. Den utmaningen kan vara att komma vidare till Level 2, och det gör jag i vårt fall, genom att klicka på en länk.
Ju längre jag är kvar på startsidan, desto större är min känsla av att jag inte kommer vidare, och då uppfattar jag webbplatsen som alltför svår.
Tänk att du spanar på din kollega och hånar honom för att han är kvar på level 1 medan du faktiskt har klickat på en länk och redan kommit till nivå 2.
Kvantitativ och kvalitativ data
Men hur kommer man fram till den startsidan? Jo, det är därför Tomas och jag kallar oss strateger. Om nu inte allt ska vara synligt direkt så måste man göra en hel del prioriteringar och bedömningar. Det är där själva strategin kommer in.

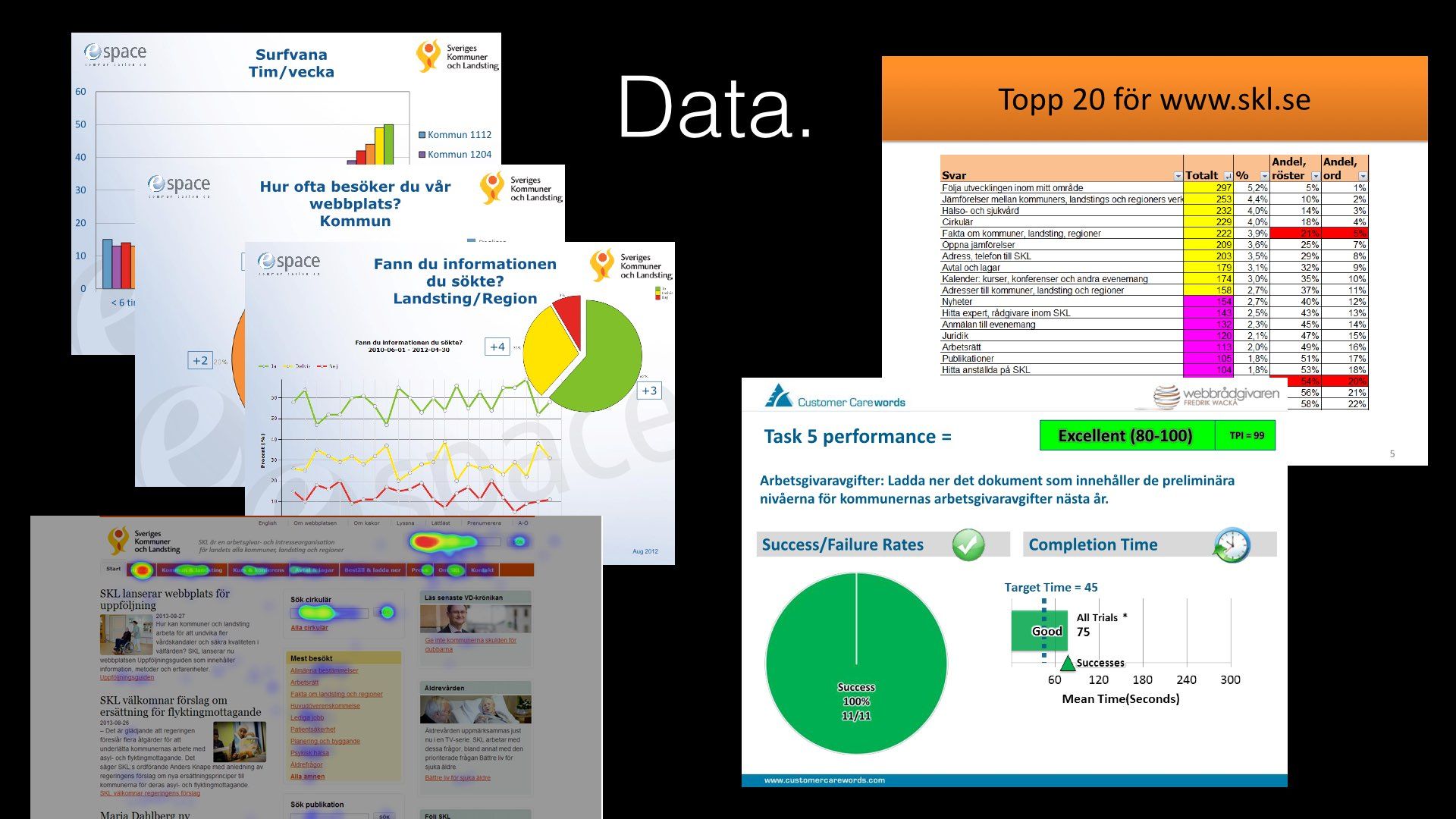
Och allt det arbetet börjar med data. Och när jag kom in i projektet hade SKL en rejäl mängd statistik, undersökningar, analyser. Lägg märke till klickytorna här som visar att man faktiskt även i den tidigare webbplatsen sällan beslutade sig klicka annat än högt upp på sidan, och lägg också märke till de gröna diagrammen här, som visar hur bra många hittade på den gamla sajten.
Vänta nu. Den gamla sajten var alltså bra. Ja just precis… vi skulle ta en bra sajt och göra den bättre. Det tyckte jag var en stilig ansats. Så jag bara…
okeeeeej….

Så jag gjorde som jag brukade och började med en prototyp. Och här är det viktigt att inse att prototypen inte bara är en leverabel, den är ett verktyg för mig att bevisa mig gentemot SKL, att jag förstått den data jag fått tillgång till och att vi förstår varandra gällande behoven och att jag kan göra mig förstådd gällande lösningen.
Och Tomas bara…

Och i mitt arbete med att verifiera lösningar och designbeslut så är det viktigt att jobba med både kvantitativ och kvalitativ data.
Med online-verktyg lät vi bortåt 60 personer i målgruppen klicktesta trådskisser för att bilda oss en uppfattning om hur många som intuitivt förstår var de ska klicka för att nå utvald information. Det fina med dessa klicktester är att människor gör dem på sin egen dator, i sin egen browser, på sin egen tid och vi når människor över hela landet.
Det svåra är med kvantitativ data är att vi faktiskt INTE har en aning om varför de klickar som de gör.

GOOB = Get out of the building
Därför måste alltid kvalitativa tester kompletteras med kvalitativa. I det här fallet åkte jag på besök hos sex personer i målgruppen, till olika kommunhus, och besökte människor på deras egen webbplats och satt bredvid och djupintervjuade, spelade in, samtidigt som vi tittade på den gamla sajten, på prototypen och på den grafiska design som då redan började ta form.
Det går inte att nog understryka hur viktigt det är med sådana här besök och jag förstår faktiskt inte varför inte fler organisationer gör sådana här besök regelbundet ute hos sina användare. Människor vet sällan själva hur de agerar, men att få sitta bredvid dem och se hur de klickar är en ynnest.
Om jag frågar slumpmässiga användare om de förstår vilken länk de ska klicka på för att komma till ett av mig givet ämne, och 40% väljer fel, så ser många det som ett misslyckande. I mina besök blev det oerhört uppenbart att de flesta visste att det var en av 2 eller 3 menyval som var det område de oftast besöker. När man utgår från sig själv och sitt konkreta behov, så begränsas mängden alternativ drastiskt. Och när de flesta valde rätt på första eller andra försöket så blev deras egen slutsats så naket uppenbar:
Ett klick på fel länk är inte ett misslyckande om användaren upplever att hon fortfarande har kontroll över situationen.
“Jag lär mig ju snabbt var jag ska in. Nästa gång behöver jag inte undra.”
Startsidan är inte syfte i sig
Och om vi nu också pratar startsidan så fick jag i intervjuerna ytterligare bekräftelse på våra teser: SKL:s besökare är helt enkelt inte ute efter att sålla i startsidan, de vill påbörja sin resa direkt och bli vägledd in till sitt område.
Men… i intervjuerna kunde det också komma till exempel idéer om att man borde kunna dela lättare via sociala medier, varpå jag frågar om det är något de någonsin gjort med SKL:s webbplats… och ett tydligt nej som svar.
När det kommer idéer, önskemål och tankar om vad man skulle vilja ha, är min roll också att vara mycket skeptisk, och i bästa fall hitta data som stöd för det de säger. Människor är nämligen notoriskt usla på att själva förstå vad de behöver eller ens tycker om.
Mitt jobb är inte att lyssna på vad användare säger, mitt jobb är att lyssna på vad de inte säger. Tro mig, det tar ett gäng intervjuer innan man bemästrar konstarten att lyssna artigt…

och sedan faktiskt fokusera på vad de egentligen gör.
Människor är notoriskt usla på att förstå vad de vill ha och vad de tycker om. Lyssna på vad folk gör, inte vad de säger. #webbdagarna
— Per Axbom (away) (@axbom) November 27, 2014
Pekskärmar som du bär med dig

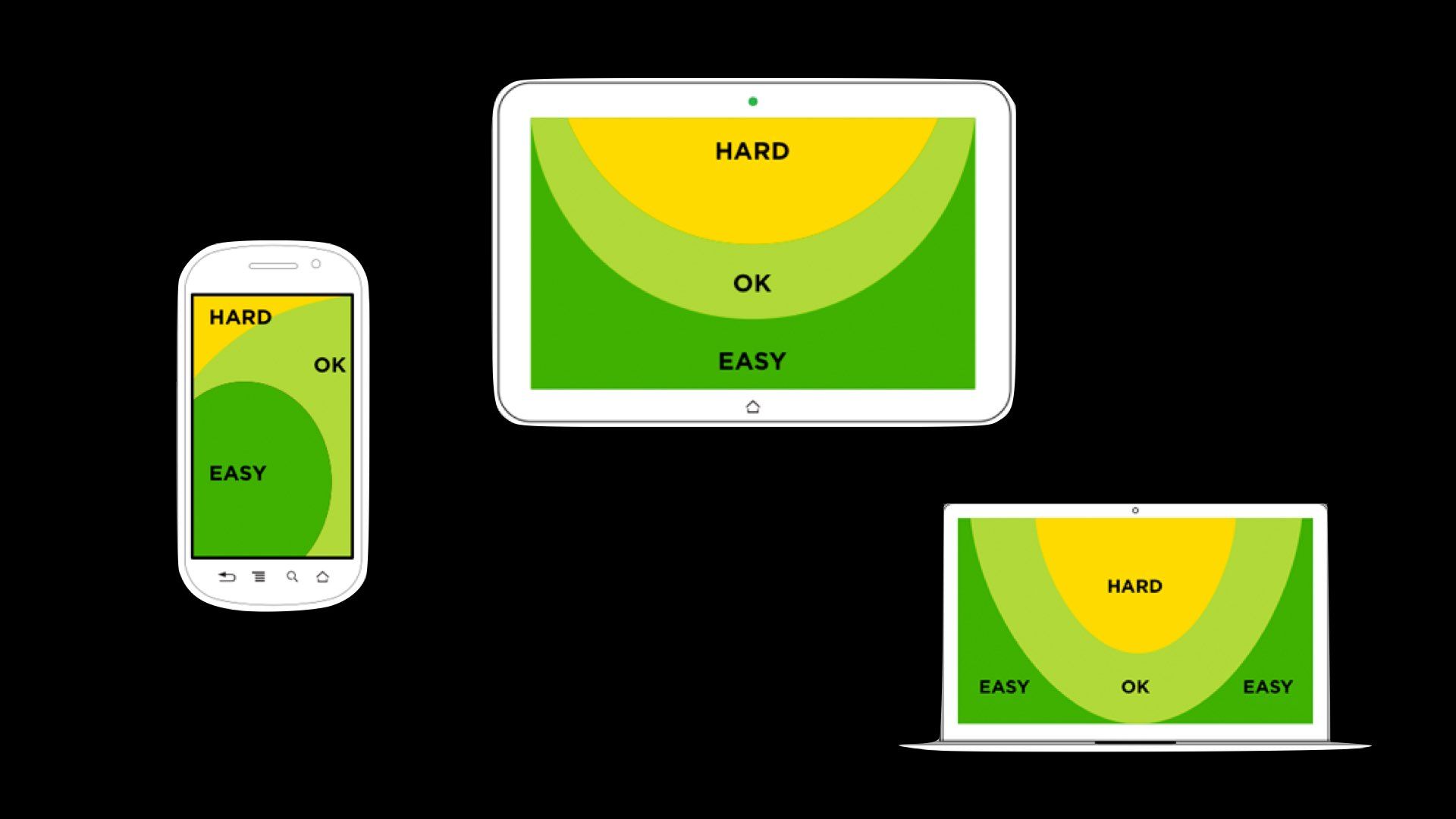
Det här med hur man håller en mobil peka-på-skärmen enhet till exempel. Jag kan fråga dig hur du håller din mobil och vilka ytor du lättast når med olika fingrar och jag kan få en flora av olika svar. Jag skulle lika gärna kunna be dig att rita av din hand från minnet. För trots att vi människor ser våra händer tusen gånger om dagen så är det få saker som är så svåra att rita av.

Nej, jag gör hellre som Luke Wroblewski och observerar människor och kommer fram till de ytor som är lämpliga för funktioner som jag förväntas interagera med på ett smidigt sätt. I mobilen kanske det faktiskt inte är högst upp. Och sedan jag läste Lukes artikel har jag blivit ytterst medveten om hur ofta jag, trots min högerhänthet, håller min telefon i vänster hand.
Tack Limepark 🙂
Några andra som förstår precis vad jag menar är de smartskallar från Limepark som vi också arbetade med. För jag kan faktiskt inte gå vidare här utan att nämna vilket otroligt bra samarbete vi fick till, som innebar att jag inte i något skede behövde fundera på en förståelse för tillgänglighet, en förståelse för enkel, kontextuell design och en förståelse för att vi anpassar tekniken till människan och inte tvärtom. Limepark gav oss den makten över Sitevision.

Tummen når långt ner till vänster
Och det var också det smidiga samarbetet som gav oss tid att komma fram till den bästa placeringen för en meny-knapp i mobilen, redan långt innan iPhone 6 Plus mastodont-skärm fanns på vår radar.
Och det var också ett riktigt bra samarbete som gjorde att vi kunde komma ur projektet och känna att vi gett våra användare tillräckligt med styrfart för att ha vind i håret, samtidigt som alla farthinder var borta och vi fortfarande ger tillräckligt med skyltning och trafiksignaler för att användarna snabbt ska ta sig dit de vill.

Konsten att inte märkas
En händelse som jag alltid kommer att bära med mig från det här projektet är ett samtal med en vän några veckor efter att nya skl.se lanserades. Till saken hör att hon med anledning av sitt jobb är inne på skl:s sajt flera gånger i veckan. Hon utbrast nämligen “Har SKL gjort om sin sajt?!”
Det, tro det eller ej, tar jag som ett fantastiskt gott betyg. När användarna inte märker de förbättringar du gjort har du gjort ett riktigt bra jobb, för det är ett tecken på att du tagit bort rätt hinder och lagt till rätt vägskyltar.

Kommentera