In line with my passion for visual explaining, I doodle whilst listening to presentations which really helps me focus and remember core messages. Here are all the sketches I made at UXLx: from the two workshops I attended on Wednesday, with Abby Covert and Nicole Fenton, as well as the full day of talks.
I’ll be sharing many more insights from the conference, here on the blog and on UX Podcast. I’m also working on a mindmap to summarize the key learnings and how this will impact my everyday work.
If you like this stuff, a retweet is always appreciated. And if you were at the conference, let’s connect on LinkedIn! Thanks!
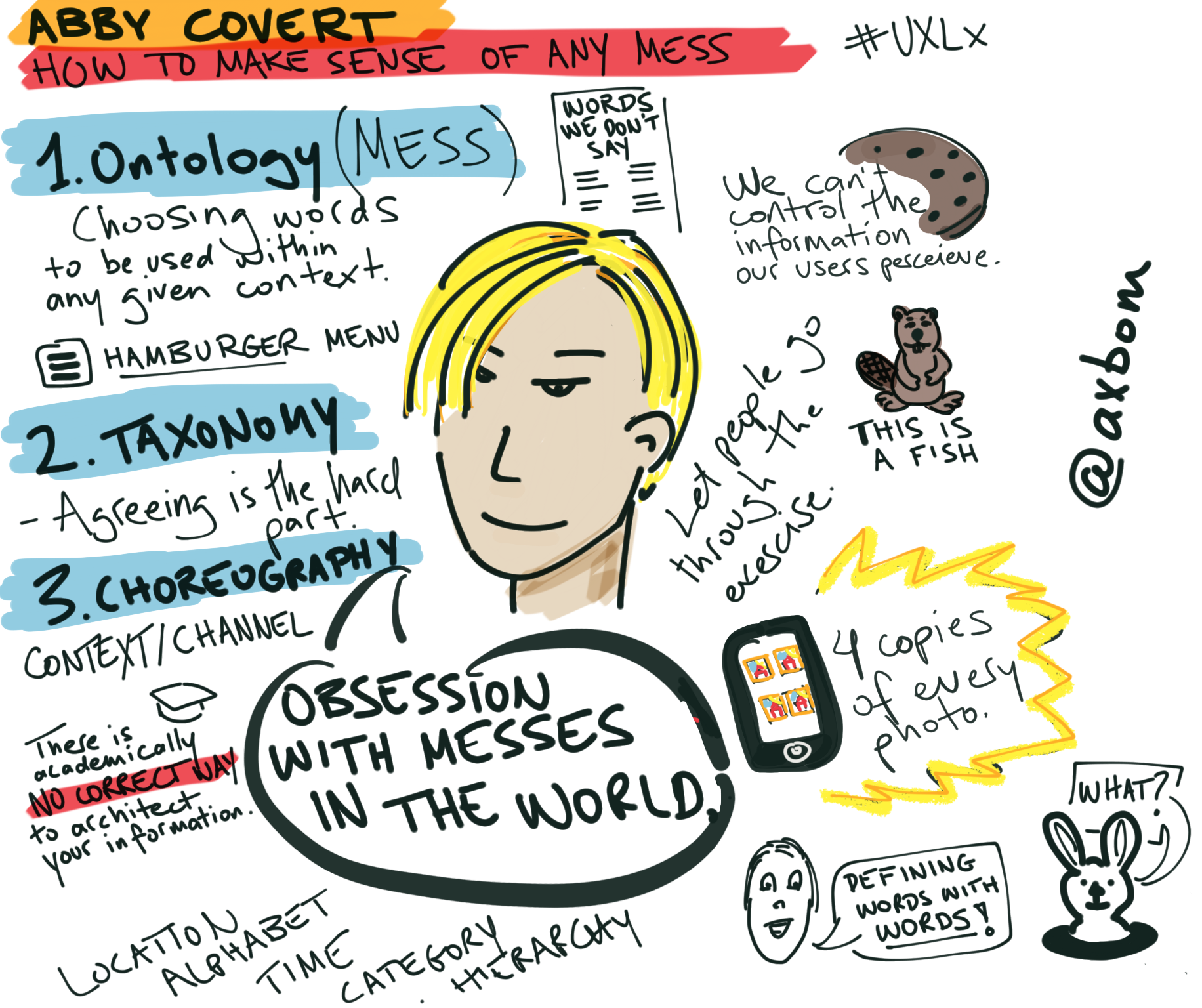
Workshop – Abby Covert: how to make sense of any mess

Key take-away: There is no academically correct way to architect your information; but you will fare better with a user-centric approach. The important part is to make sure your team is in agreement about the meaning and purpose of the words and structure you use.
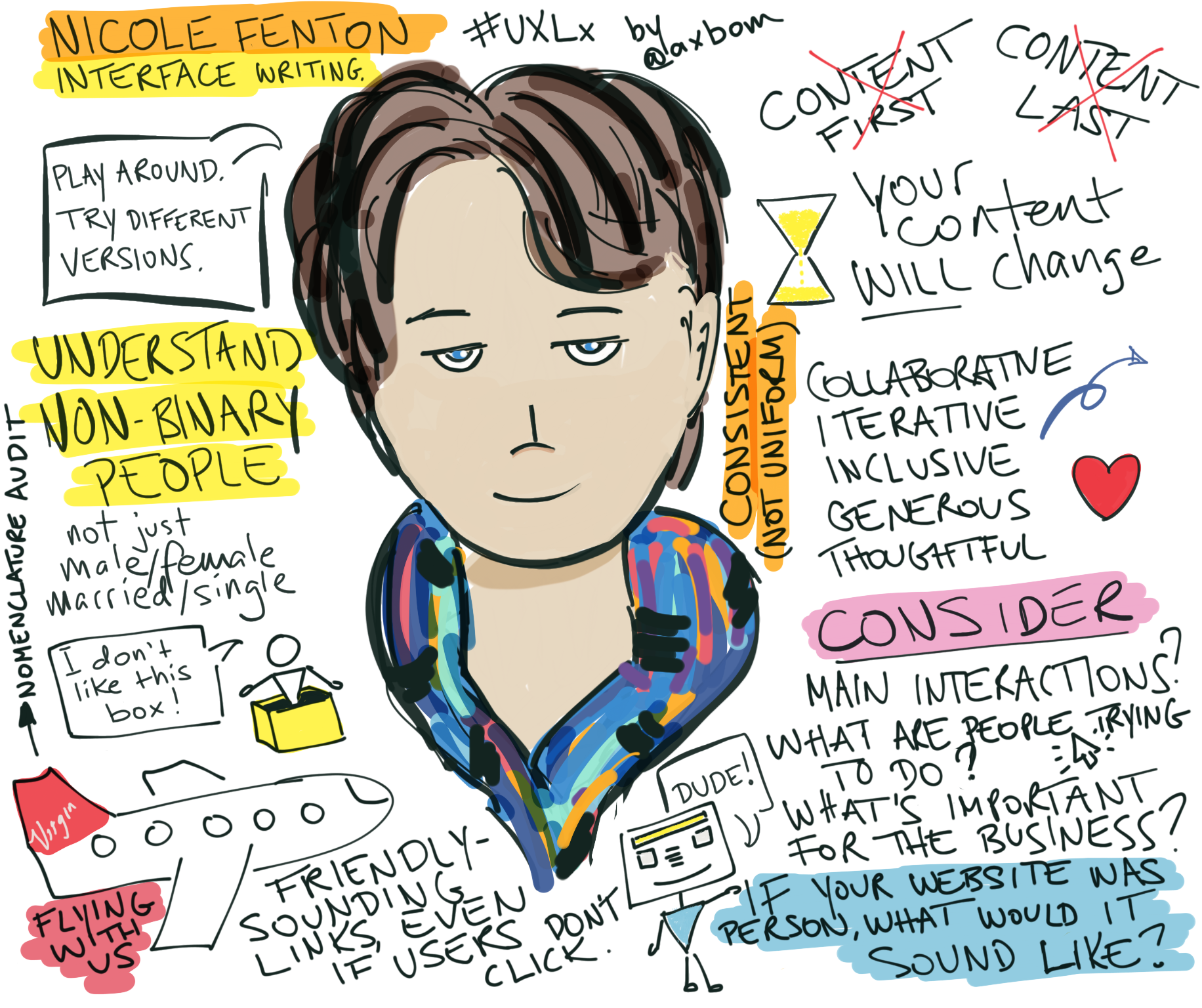
Workshop – Nicole Fenton: Interface Writing

Key take-away: Content can come neither first or last, as it will change over time. Work with content must be iterative and we need to experiment with content just as we experiment with visual design.
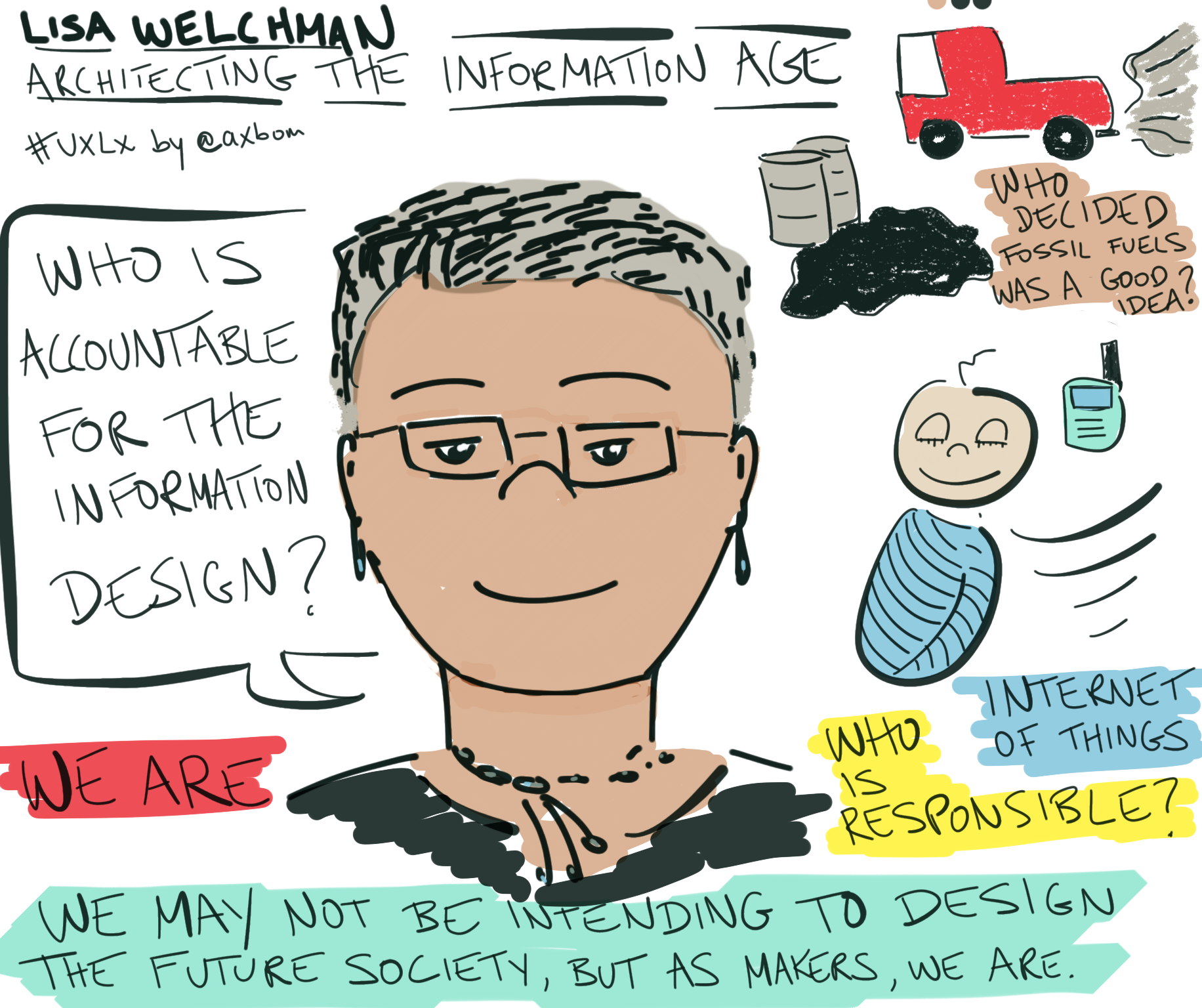
1. Lisa Welchman: Architecting the Information Age

Key take-away: In our work we are defining the future of information design and our work has an impact on humanity as a whole. We should be able to stand up for the work we do, and assert that to the best of our knowledge we are doing the right thing.
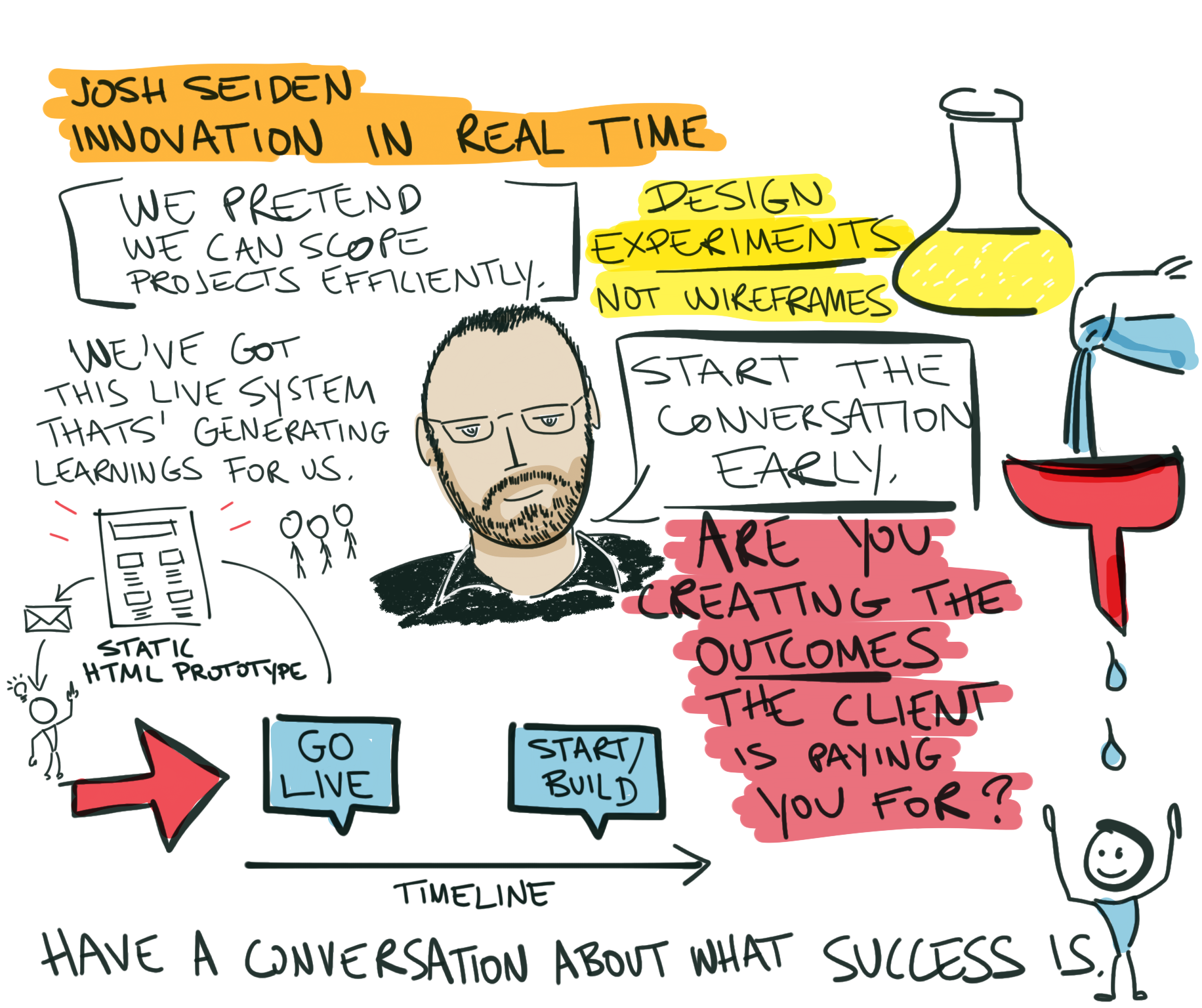
2. Josh Seiden: Innovation in Realtime

Key take-away: Go live as soon as possible, faking the completeness of your product or service. Real use will bring real insights that let you focus on features that bring the outcomes you want.
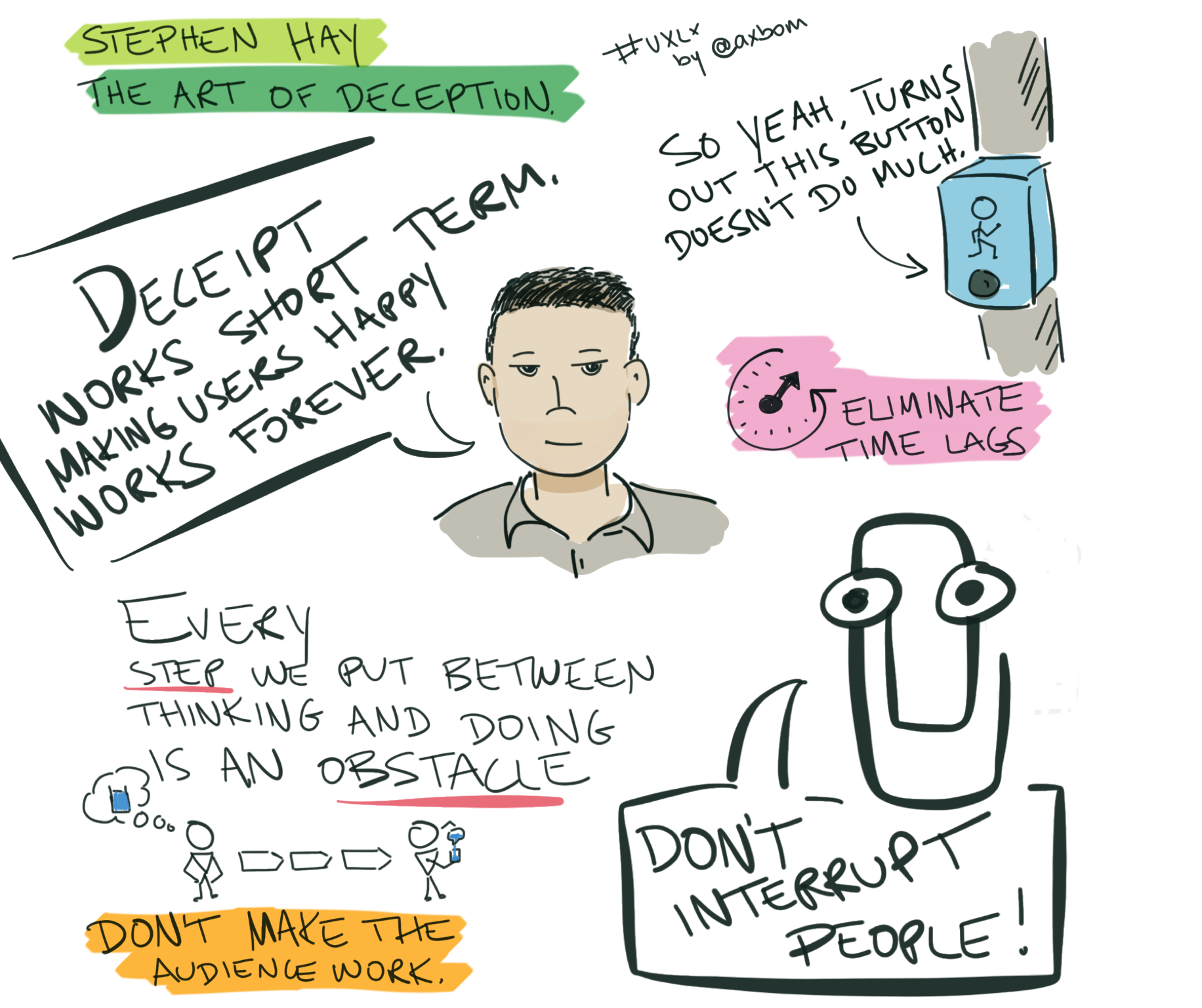
3. Stephen Hay: The Art of Deception
Key take-away: People don’t need to understand how it works and the complexity should never be visible to them. We need less steps between the user and the user’s end-goal.

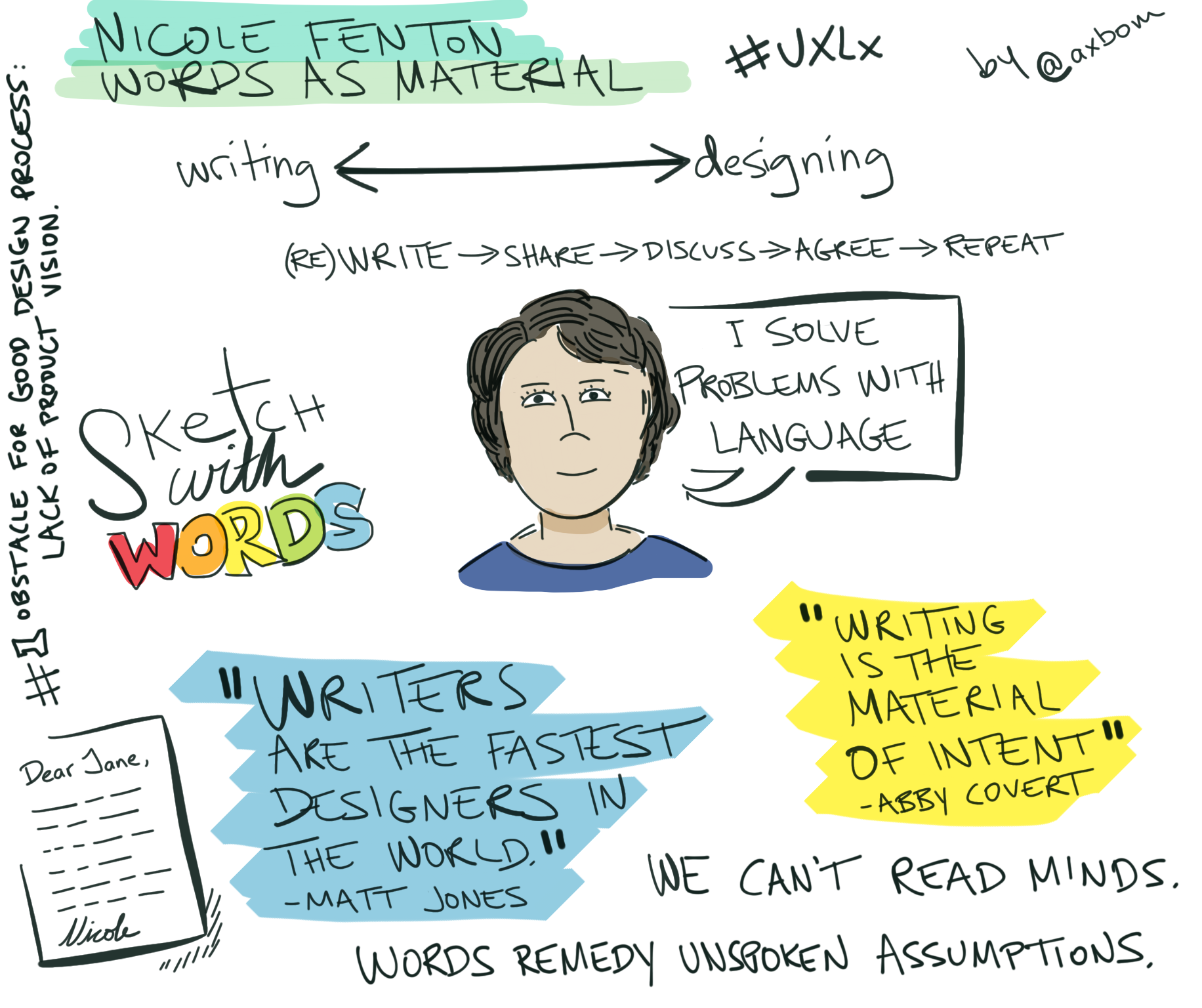
4. Nicole Fenton: Words as Material

Key take-away: Writing is the fastest way of designing. Sketch with words before you start sketching visually.
(Bonus link: I recently read this article by Steph Hay which aligns very well with what Nicole Fenton was describing, despite its title: Content-First Design )
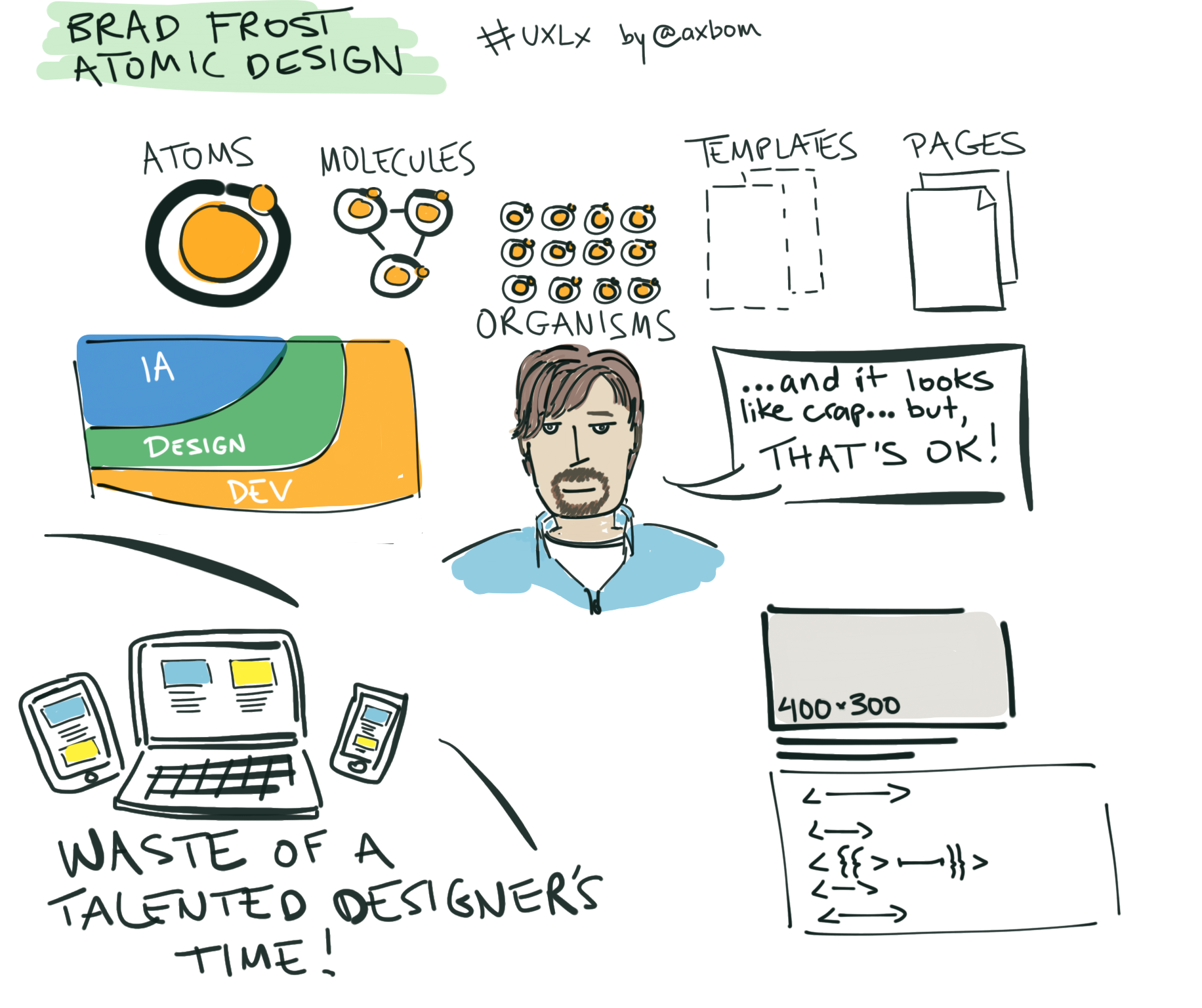
5. Brad Frost: Atomic Design

Key take-away: Content does not live on specific screen sizes or in pages. We need to start with smaller blocks of content, not only enabling device-independent content but also a design process where developers and designers work much more in parallell.
6. Abby Covert: IA for Everybody

Key take-away: People will always attach meaning to your words and structure, even if it is not articulated or written down. By deliberately talking and agreeing on the meaning of words, phrases and structure you are better equipped to fend off confusion and deliver better quality. Yes, your organization has an information architecture today, even if you have never hired an information architect or consciously decided on it; The big question is: are you happy with it?
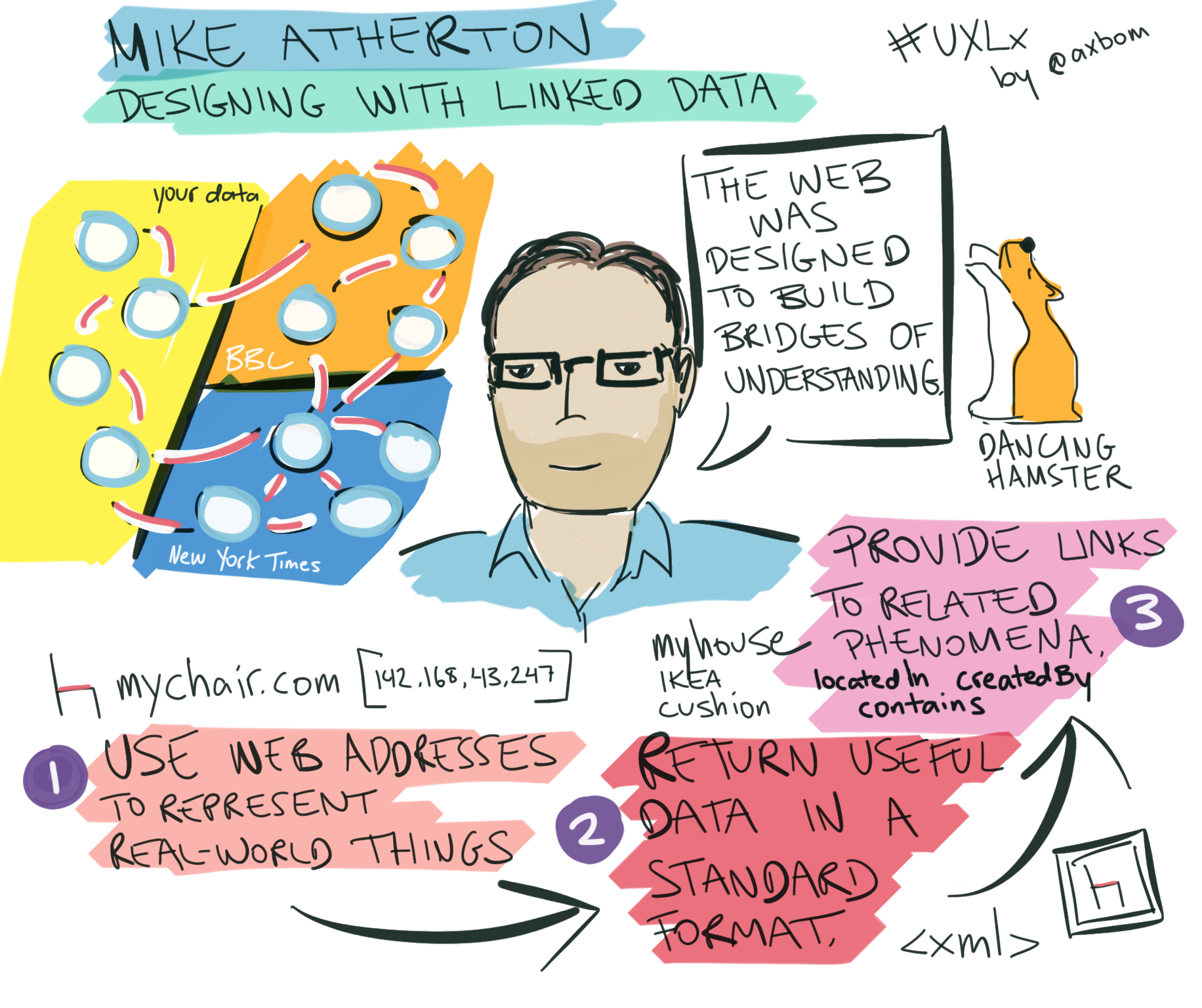
7. Mike Atherton: Designing with Linked Data

Key take-away: By opening up our data, making it available to the world and enabling the linking of different data sources, we will open up new knowledge, create more awareness and cultivate a better understanding of the world we live in. Other people can do with our data what we have not yet imagined ourselves.
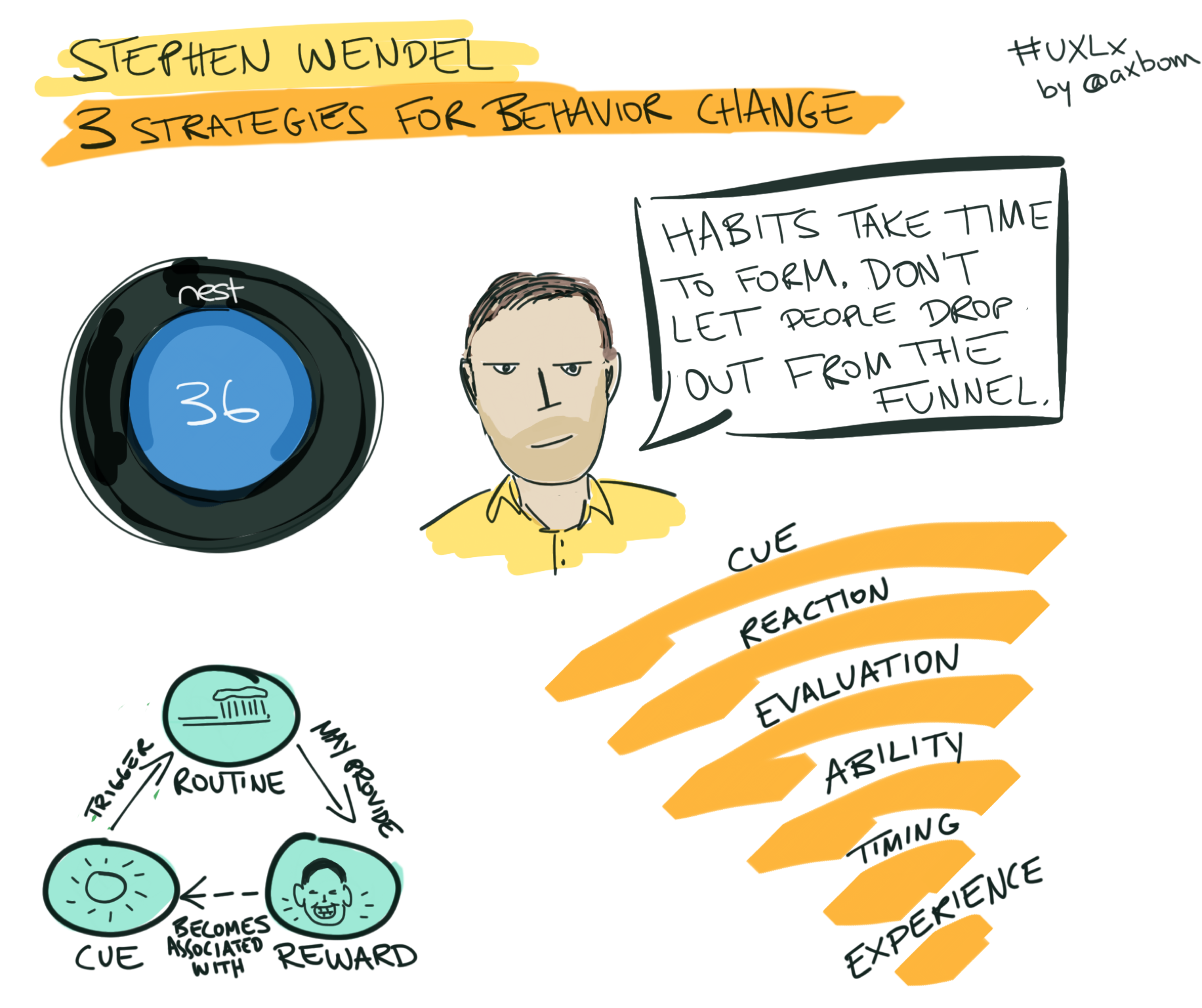
8. Stephen Wendel: 3 Strategies for Behavior Change

Key take-away: In our quest to influence our users into creating habits of using our products and services we may need to disrupt habits already in place, but also: we need to help the user take action, ensuring that people do not fall out of any of the steps in the CREATE funnel, as they pass through it over and over again.
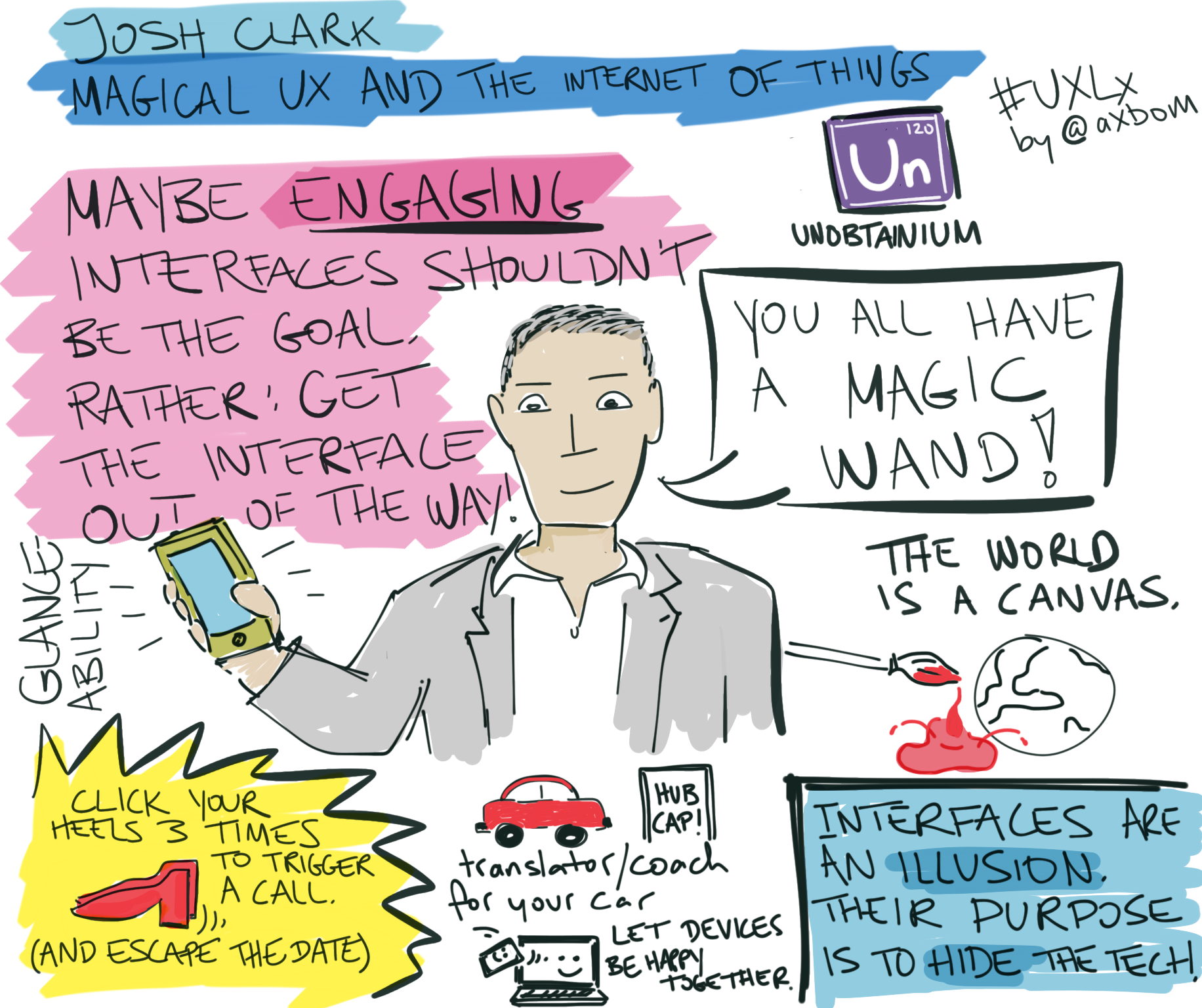
9. Josh Clark: Magical UX and the Internet of Things

Key take-away: The interface you are creating is not real. The interface is an illusion used to trick the user into not realizing that digital services are just composed of ones and zeros. We need to embrace this concept of illusions and note that we are using the illusions to alleviate cognitive load, allowing people to be more human and care less about the technology. As we create and make digital solutions in a world where anything can be an interface, thinking about how we can let the technology support people in being more human will help us combat the negative social effects of tiring and obsessive technology.
Here are also Josh’s slides from his talk:
Big thanks to Bruno (the amazing curator of UXLx!), his team, all the speakers and all the amazing participants of UXLx who all made this yet another unforgettable UX experience in Lisbon.
Reactions:
Loving these sketches from @axbom! #uxlx https://t.co/yJroJDJbYw
— Hugo Froes (he/him/his) (@thehugofroes) June 4, 2015
you really should follow the amazing work @axbom is doing: https://t.co/l1PBTqmEza #uxlx amazing sketch notes
— Bruno Amaral (@brunoamaral) June 4, 2015
@axbom hi. I was sitting behind you at the talks yesterday at #uxlx loved the sketches. Do you have them all in a compilation? Ta
— Vanessa Mateus (@vanessapilgrim) June 5, 2015







Member discussion