Introduction
Difference between automated and manual testing
- Automated tools can monitor and identify common code-level issues as they appear, while manual tools provide a more holistic evaluation, considering the user experience, context, and a broader range of accessibility aspects.
- In practice, a combination of both automated and manual accessibility testing is often recommended for comprehensive accessibility assessments
Limits of automated testing tools
- Limited scope (can test for the presence of accessible code, not if it's working as intended).
- Some things are flagged as issues even if they are okay in context (false positives).
- Can not detect visual and cognitive challenges.
- Can not test keyboard navigation.
- May not stay up-to-date on new standards and technologies.
Benefits of manual testing
- Catch more errors before doing testing and requesting feedback.
- Is more comprehensive and the tester sees everything in context.
- Complex interactions are covered, such as dynamic content updates.
- Helps develop a deeper understanding of web accessibility principles – fosters a culture of accessibility care and continuous improvement.
- Can quickly identify issues as they arise in development, or even pre-development, avoiding costly fixes in later stages.
Menti
Is manual testing with accessibility tools something that is part of your design process? If yes, how? If no, why do you think not? This could be navigating with a keyboard or using a tool to simulate color-blindness.
- Menti.com and code 68 63 39 8 or direct link.
Keyboard navigation
Let go of the mouse and try navigating. Some common keyboard shortcuts:
CMD/CTRL + L: Focus address barTAB: go to next link or input field (withSHIFTto go backwards)- Hold arrow keys to scroll down.
SPACEBAR: go down a screen, or (if in a form) select/toggle checkbox/radio buttonENTER: Activate link or submit formCMD/CTRL + R: Refresh the web page
Zooming
- Use
CMD/CTRLwith+/-to zoom in and out.
LinkedIn posts and emojis
The following is an example of a LinkedIn post with emojis:
🤗 This week has been very special.
💕 There has been so much love and curiosity 🧐 around my new project.
✨ I've been allowed to share stories 📖 and vulnerabilities ❤️.
🦞 I've been treated 🥐 to so much 🍣 good food.
😆 I've laughed and cried 😭 out of exhaustion after intense and rewarding 🥇 meetings with wonderful people.
Silktide and Funkify
Chrome extensions.


QR code example
Discussion exercise
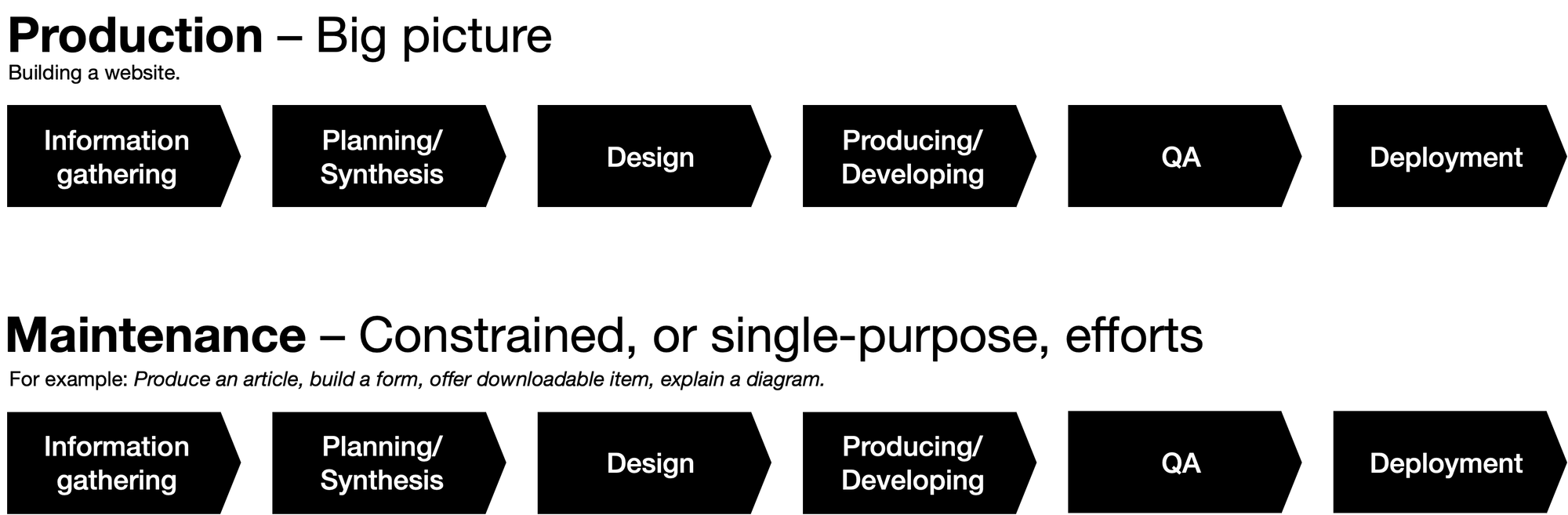
For both the production and maintenance phase of digital asset management, discuss and note down when accessibility reviews should be carried out. Talk about who should do them and how they should fit into the overall workflow of a design team.
The process diagrams can help you think about the process, but they are not exhaustive.
Feel free to think outside the box.

Reflections
- Should we be doing more testing?
- Who should be responsible?
- Are there any obstacles to doing this?
Bonus: Keycastr
Show keypresses on screen.