There are parts of my design work I want to work even more with. The parts that appear small but make a huge difference. The parts that contribute to new knowledge, inspire change, and allow people and organisations to move forward with more confidence. I can help you visualise, teach and spread knowledge in impactful ways with informative graphics and videos.
They are reasonably quick to produce and they make a world of difference for curiosity, insight and impact. When I help organisation visualise their ideas, I call it being pictosmart.
1) Visuals, charts and infographics
I use a visual language to summarise complex subject areas, explain connections and guide towards improvement. These visualisations have a way of making their way into posters, reports, educational material, keynote presentations and strategic planning. They become an important part of sustainable learning and change in many organisations.
Some examples of flowcharts, mindmaps, systems diagrams and more
To see some examples of the types of diagrams I am talking about, you can follow these links. Each graphic can also be seen in the gallery below the links.
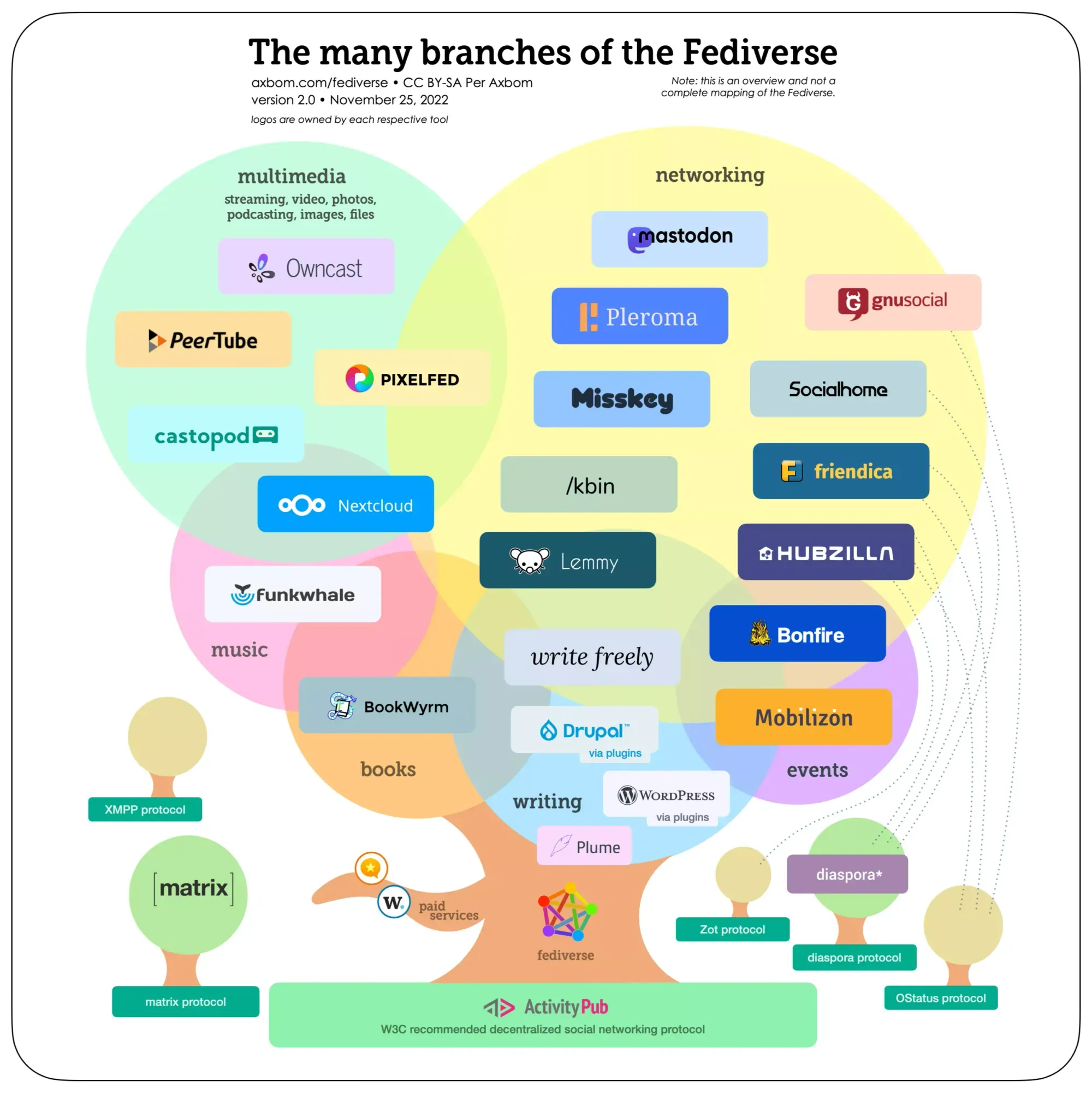
- Infographic: The many branches of the Fediverse
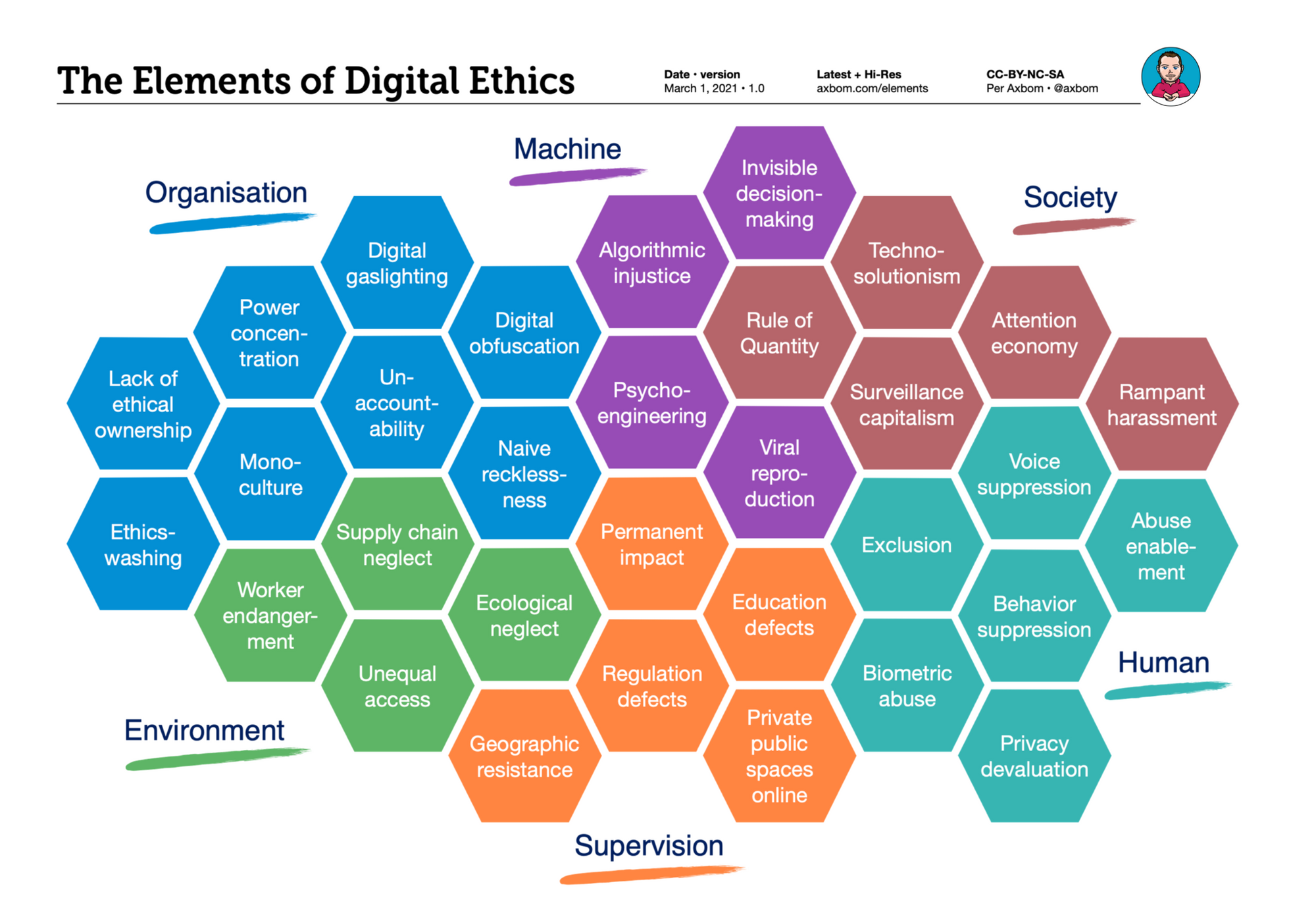
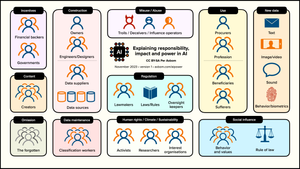
- Classification chart: The Elements of Digital Ethics
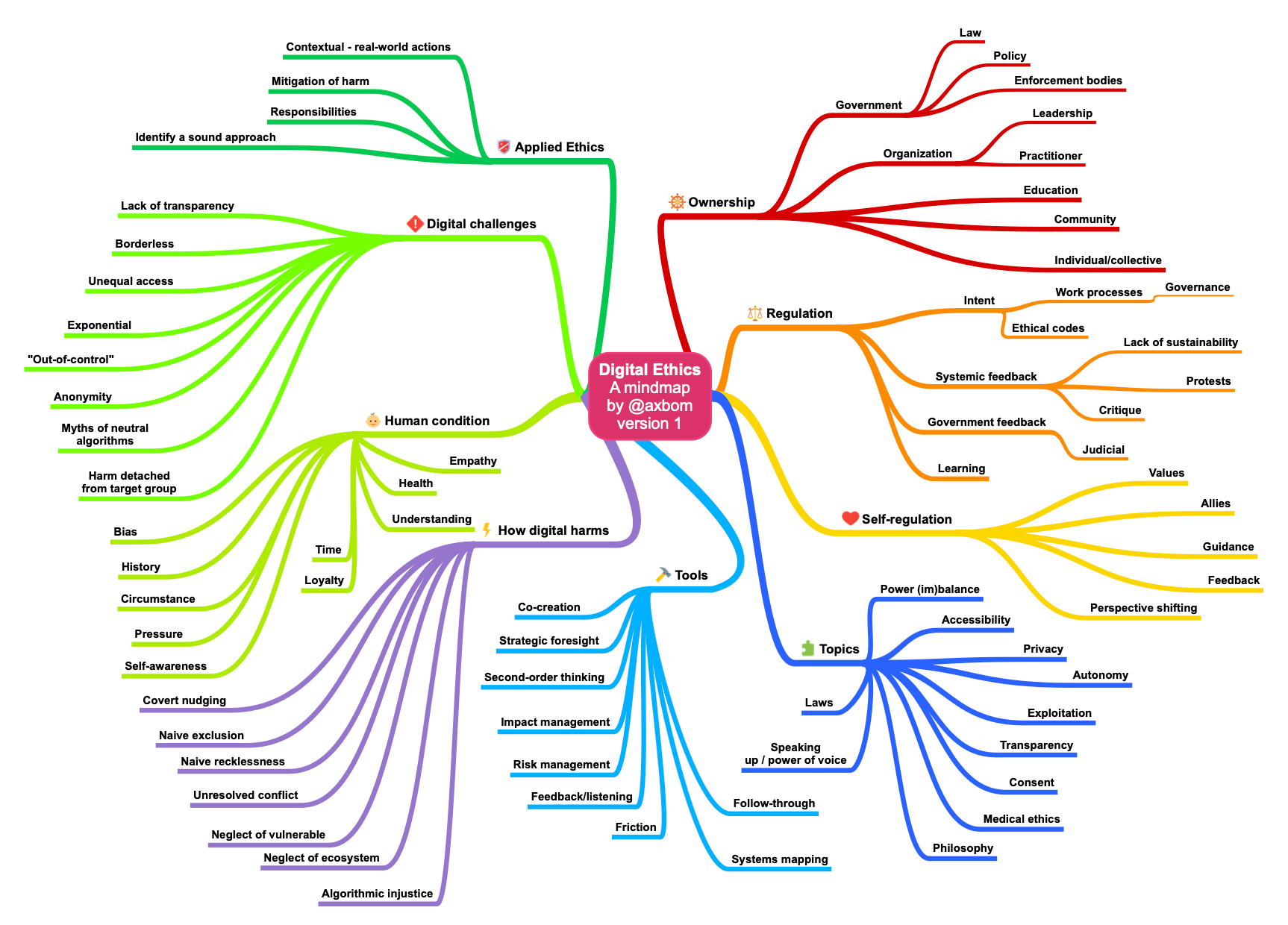
- Mindmap: Digital Ethics curriculum
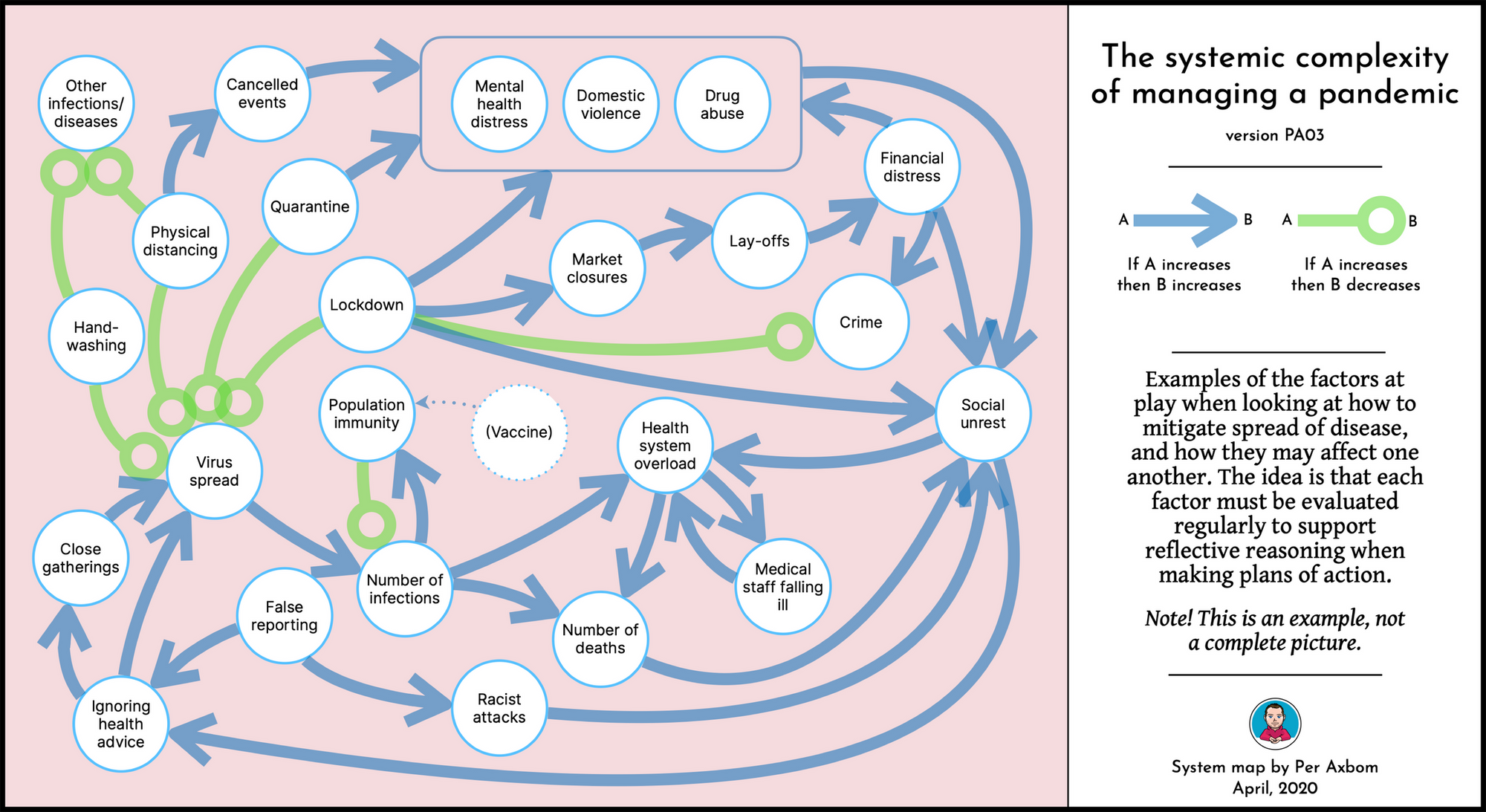
- Systems map: The systemic complexity of managing a pandemic
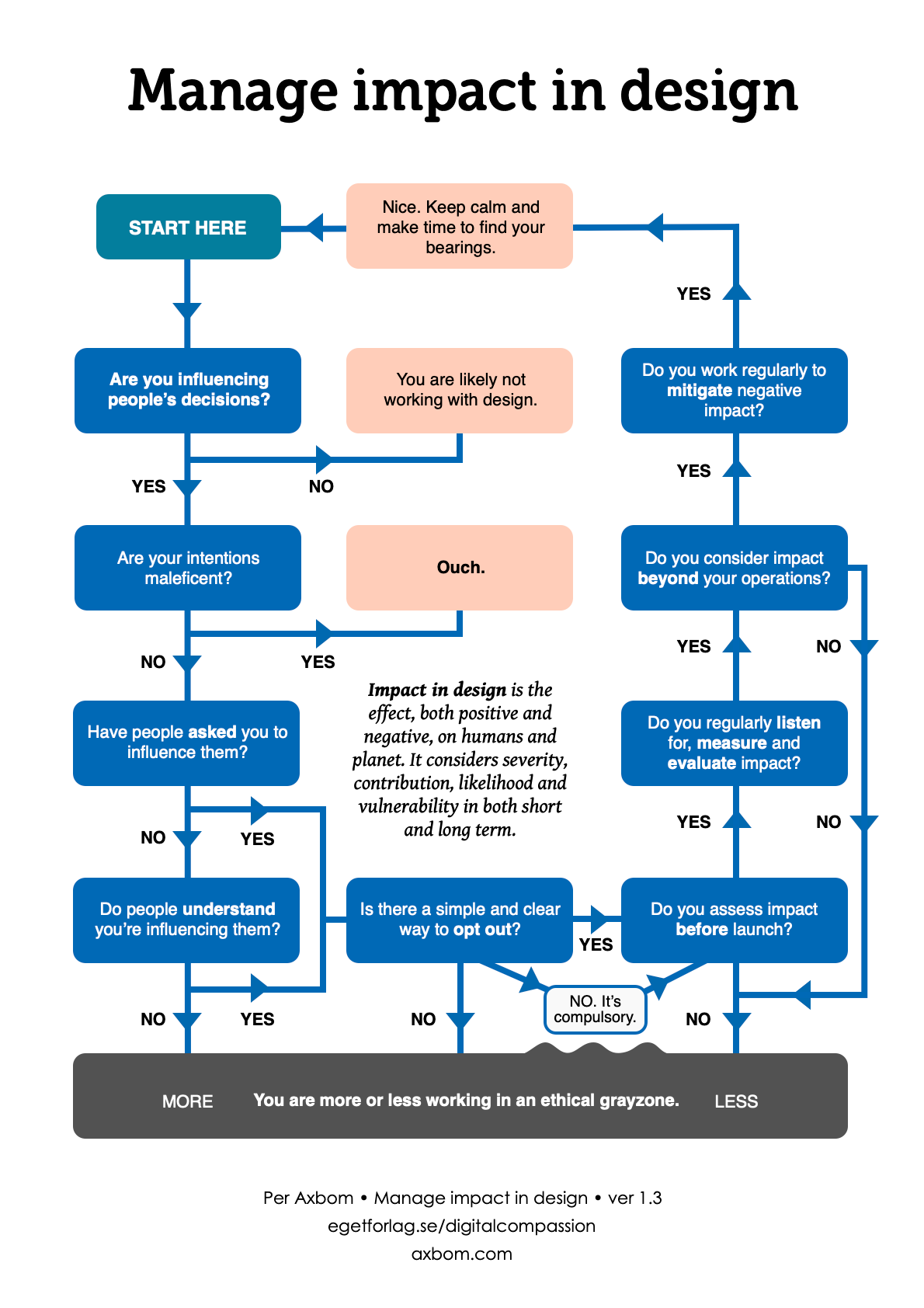
- Flowchart: Manage impact in design
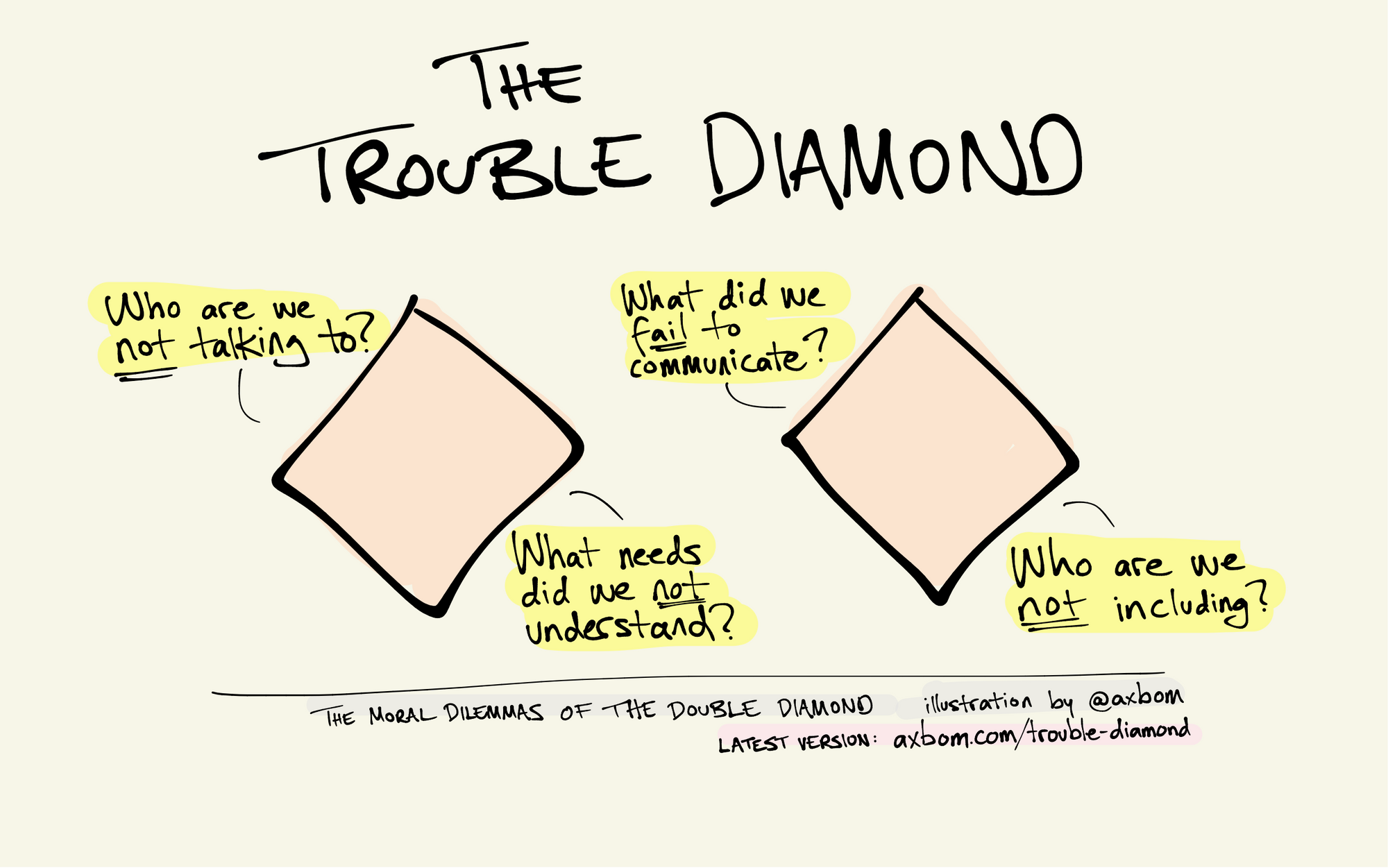
- Concept Sketch: The Trouble Diamond
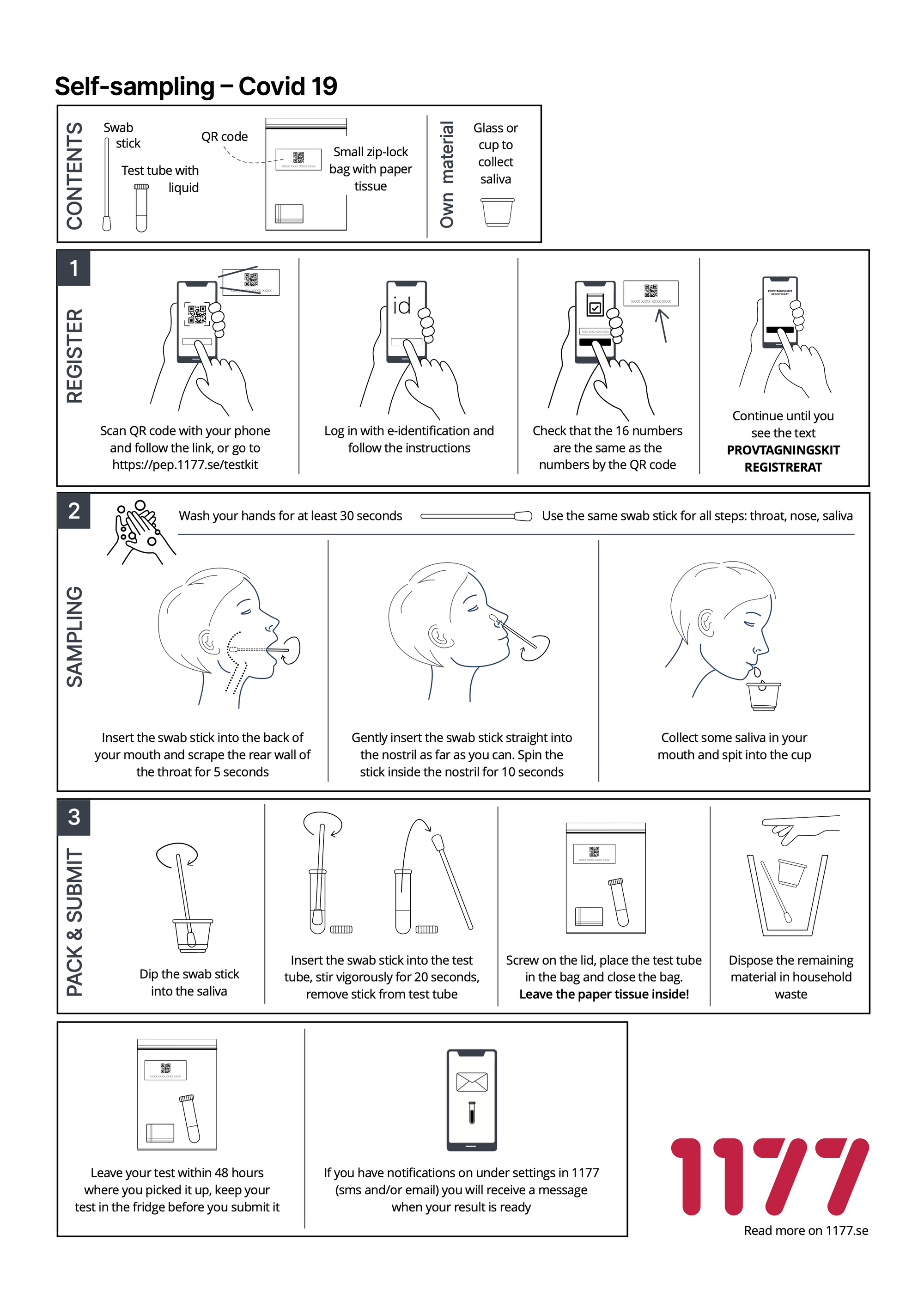
- Usage Guide: Covid-19 self-sampling instructions
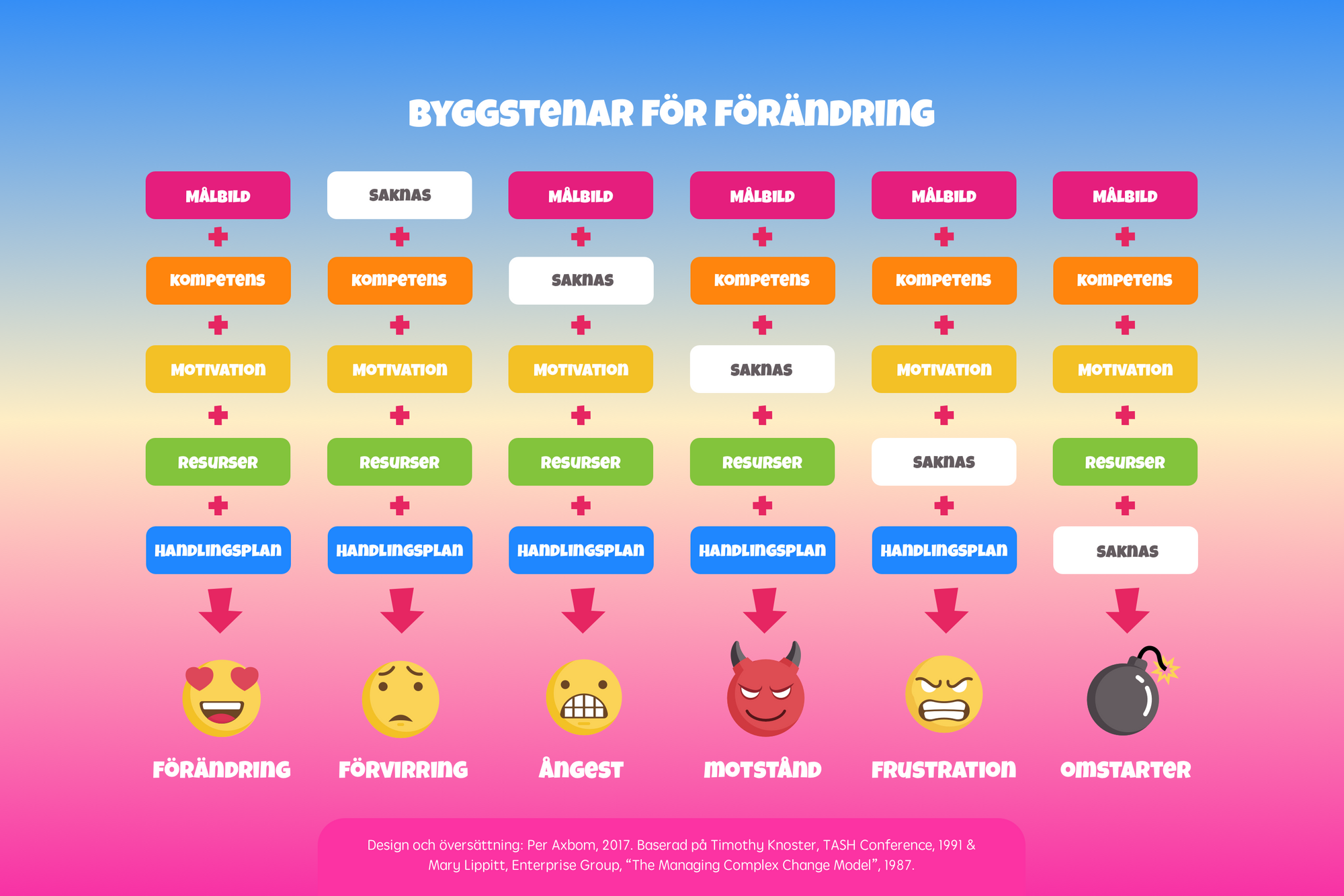
- Strategic Plan: The Managing Complex Change Model (based on Lippitt/Knoster), in Swedish








Styles and language of diagrams are always adapted to suit the topic area, the audience and the publishing format. I always take care to ensure effort is put into making the content accessible within the relevant medium, providing text alternatives and/or audio when possible.
You may even hire me to read a report and summarise it in an image, to boost comprehension!
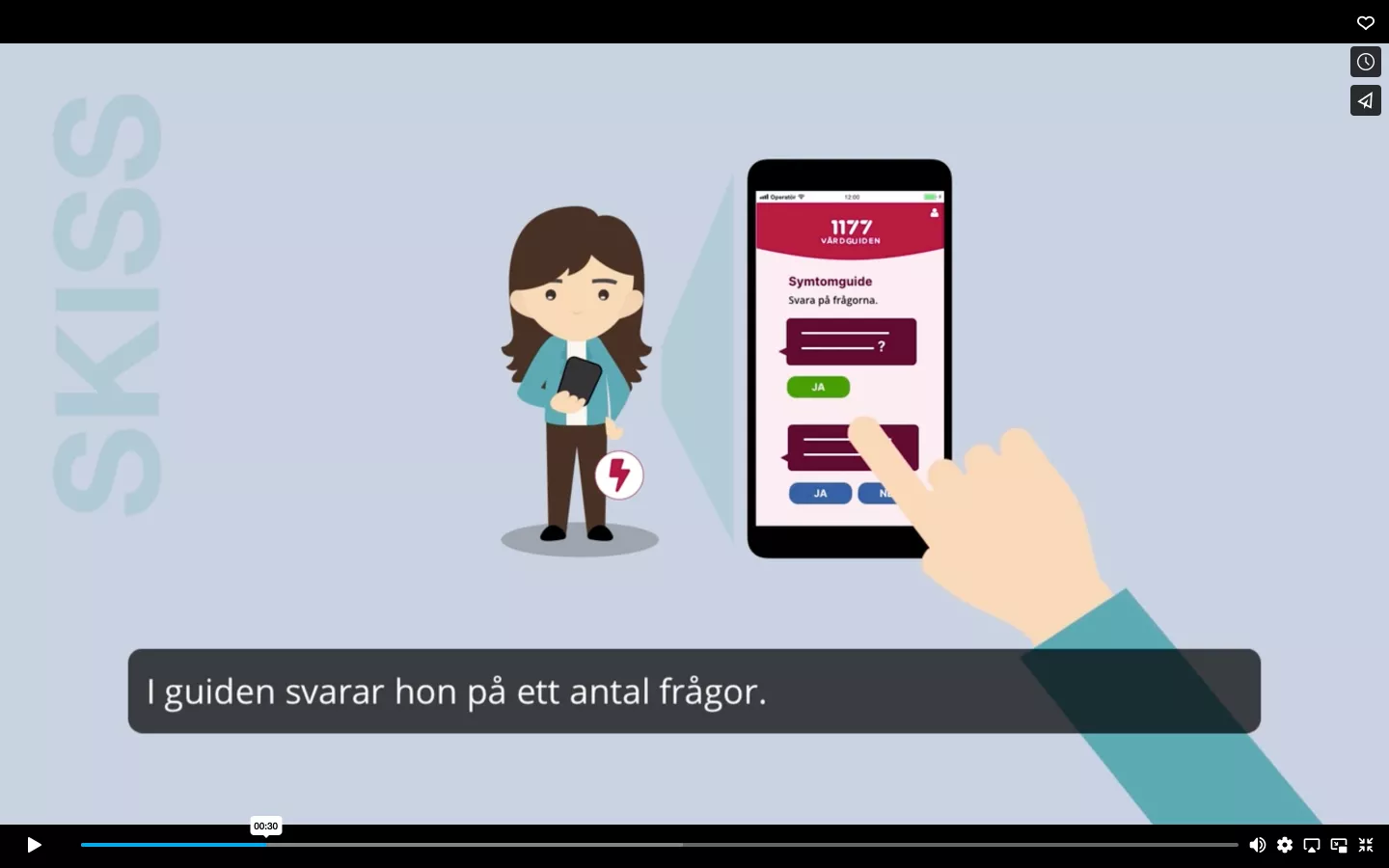
2) Explainer videos
I also make extensive use of short videos in projects for introducing new ideas, teaching, explaining and prototyping. My clients appreciate them immensely and I regularly get hired back to specifically produce these videos for new projects and ventures.
Types of explainer videos
At the end of a 4-year project we could look back at a video I made with stick figures at the first team kickoff meeting. Our product matched the vision perfectly.
Here are some examples of types of videos I have made for clients over the years.
- Articulating the vision for a project, making it tangible and creating consensus
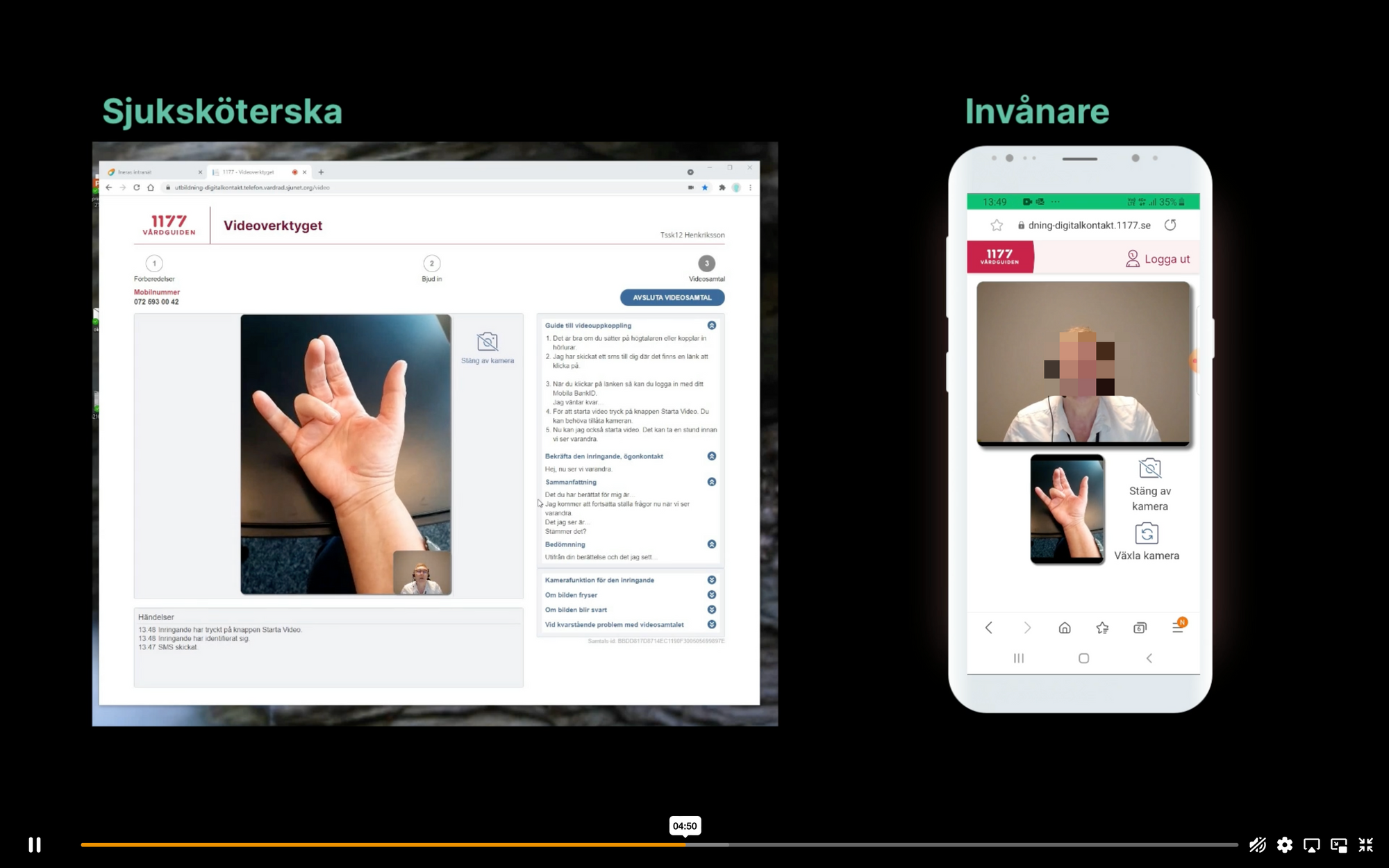
- Teaching product use to experts or novices, speeding up adoption of new tools and services
- Summarising development and design work, making it easier to onboard new team members
- Showcasing new designs in apps and websites, allowing early feedback from many remote stakeholders
- Teaching niche topic areas in web development, such as accessibility or online security









Some of the videos I make are for internal use only but I would be happy to show a relevant selection, as well as explain the process and results, in an online meeting. Remember: sometimes a video can feel very appealing, but a diagram can also become an effective, recognizable and widespread artefact.
I can help you plan out what works best in your situation.












Member discussion