I love a good meme and have been looking through many of the different versions of the "Types of Scientific Paper" meme on Twitter. Not a single one I've come across has had an image description in the form of ALT (alternative) text. Unfortunately this is really common when it comes to image-based memes, and renders them inaccessible to a great number of people.
I know it's far from common knowledge how to add descriptive text to images on Twitter. I'm not putting blame on anyone. I do, however, see this as an opportunity to share knowledge on accessible images. Of course I couldn't resist making my own version of the meme alluding to this topic. I also know there are circles of people upset, and rightly so, about being excluded from the content in these images.
To provide more value in this post, I have supplied a complete image description in plain text below the image. This text can be used as a template for anyone posting versions of memes like this online. And further down the post I explain where you add this text for an image on Twitter.
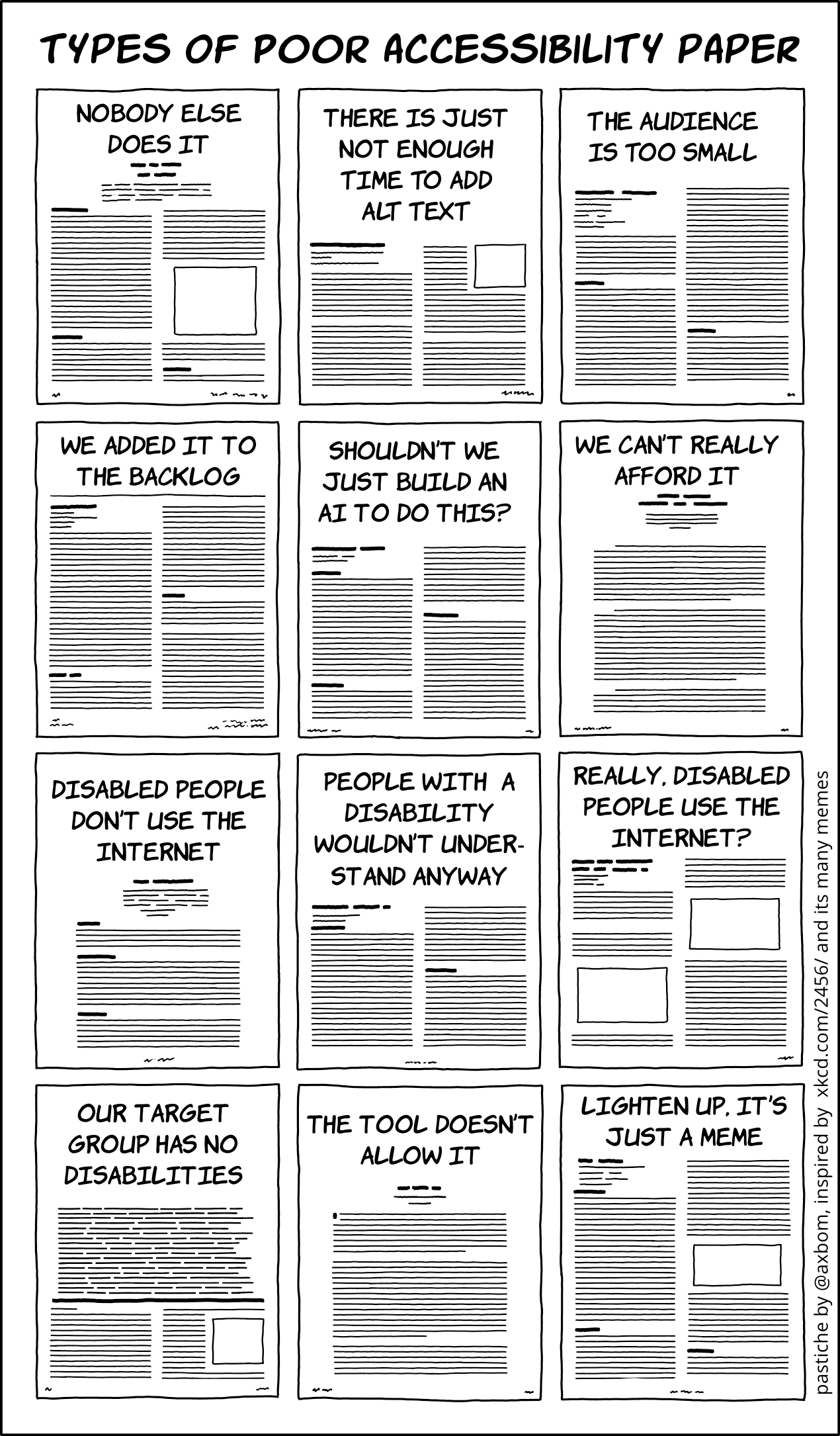
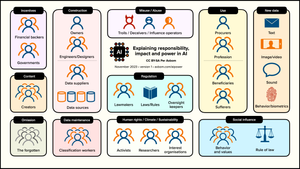
Here is my version of the meme:

Image description
Twelve imagined research paper headlines placed in a 3 by 4 grid, sketched in the form of symbolic cover pages.
The image title is: Types of Poor Accessibility Paper
In order from left to right, row by row from the top, the headlines are:
- Nobody else does it
- There is just not enough time to add ALT text
- The audience is too small
- We added it to the backlog
- Shouldn't we just build an AI to do this?
- We can't really afford it
- Disabled people don't use the Internet
- People with a disability wouldn't understand anyway
- Really, disabled people use the Internet?
- Our target group has no disabilities
- The tool doesn't allow it
- Lighten up, it's just a meme
Alongside the edge of the image is written: "Pastiche by @axbom, inspired by xkcd.com/2456/ and its many memes. Full post on axbom.com/memeaccess/"
Add ALT text to images on Twitter
The ability to add image descriptions is available by default on Twitter since May 2020. Before that you had to turn it on manually.
- Start composing a Tweet and add an image.
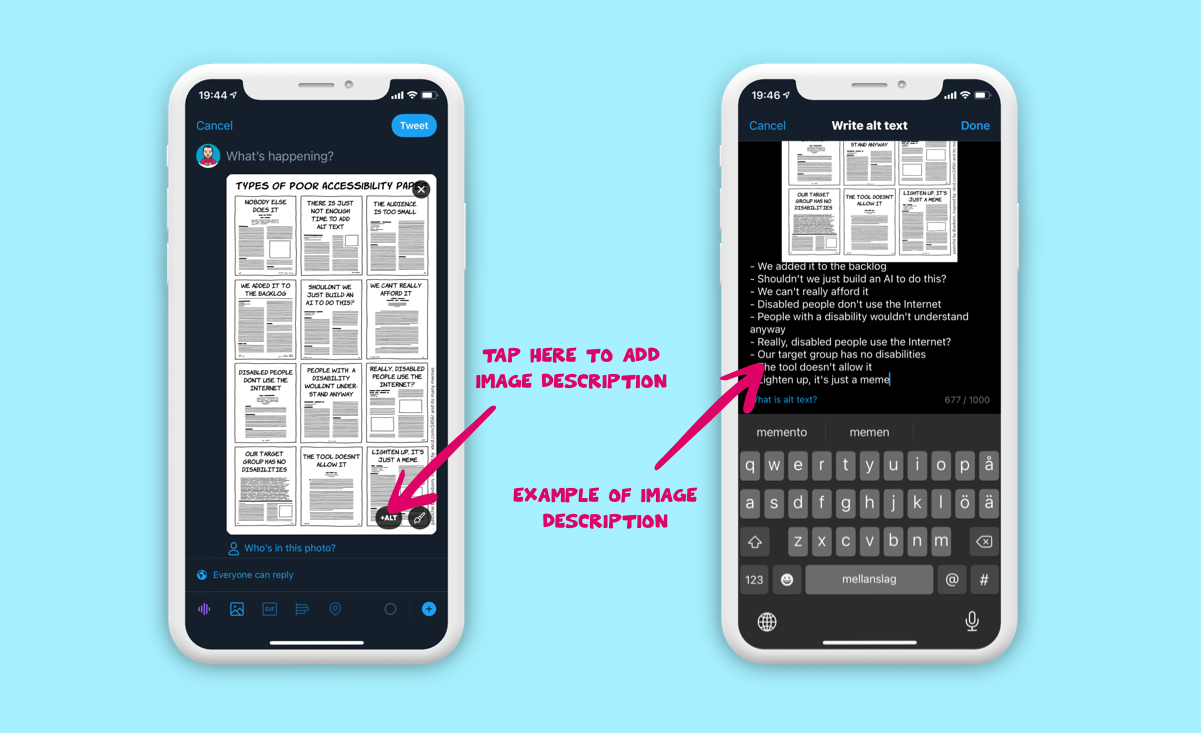
- If you are on mobile, locate the circular "ALT" button that is visible on the image and press it. Skip to step 4.
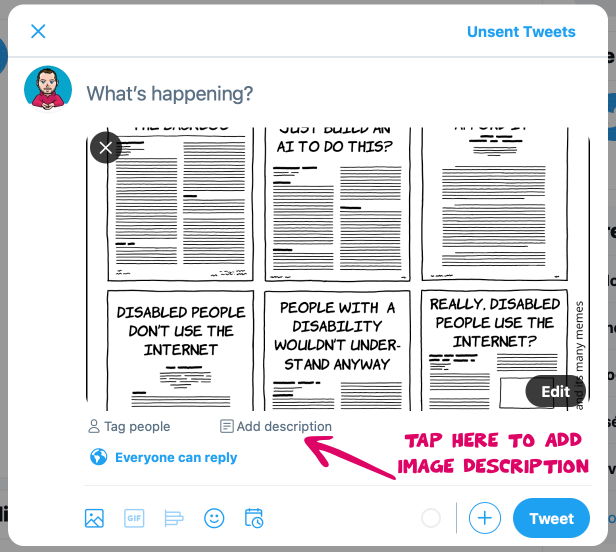
- On desktop, locate the link "Add description" under the image, and click it.
- Write the image description. 1,000 characters are allowed. Focus on making it relevant for what is being communicated in the image. This will take practice to get right, so today is good day to start.
- Click "Done", triple check your tweet and send it out into to the world, content with the knowledge that its content will be available to more people.
Here are two images that indicate with arrows where the button and link are in steps 2 and 3, respectively.


I'll end by recommending this fantastic guide by Daniel Göransson, a web developer with vision impairment, that teaches how to write good image descriptions: Alt-texts: The Ultimate Guide.
Bonus tip: If you are not using a screen reader or don't know how to use the inspector, you can use Adrian Roselli's bookmarklet to show Twitter Image Alt Text in the browser. Drag and drop the link on that page to your browser bookmarks. Then, when viewing a tweet with an image, click that link to see the Alt text.
Further reading














Member discussion